Looking through front-end developer jobs postings can be overwhelming.
From mentions of back-end JavaScript libraries to various CMS platforms and even SEO-related requirements, it can be shocking to see the wide variety of front-end developer skills that job descriptions can require.
Since no two front-end developer job descriptions are alike, it can make you wonder: what are the essential skills I actually need to become a front-end web developer? How do I decide what kind of front-end developer I want to be?
That’s exactly what I want to answer in this post. I’ll cut through those conflicting job listings to identify the key front-end developer skills you should focus on based on your personal goals.
Plus, you’ll find out how to actually learn those skills and take big steps towards becoming a front-end web developer.
Let’s get into it!
Disclosure: I’m a proud affiliate for some of the resources mentioned in this article. If you buy a product through my links on this page, I may get a small commission for referring you. Thanks!
Front end skills checklist
Download a free checklist that will walk you through all the skills you need to become a front-end developer.
What Is a Front-End Developer?
A front-end web developer implements web designs using various coding languages (such as HTML/CSS and JavaScript). If you look at any site, almost anything you can see on the front-end, from the page layout to the navigation menus, have probably been designed by a front-end developer.
You might also be wondering how to become a front-end engineer. In most cases, the terms “developer” and “engineer” are interchangeable. So if you see a job listing with the title “front-end engineer,” don’t panic, it’s probably the same as a “front-end developer.”

☝️ Back to top
Front-end vs back-end
So, what’s the difference between front-end developers and back-end developers? As the names suggest, front-end web developers work on the “front” of a web page or app (AKA the client side), meaning what you see and can interact with. Back-end developers work on the “back” or behind-the-scenes of a website or app (AKA the server side) using languages like Java, Python, C#, etc.
In simple terms, the front end is how things look to a user, while the back end is how things actually work. Read more about back-end development here.
☝️ Back to top
Front-end job titles
While “front-end developer” and “front-end engineer” are the most common front-end job titles, there are other jobs that perform similar duties and tasks. Here are some examples: 👇
- Web designer: Front-end developer with professional design skills. May focus more on design than coding.
- Web developer: A more general term to describe front-end, back-end, or full-stack (both ends) developers.
- UX/UI developer: Front-end developer with interaction design skills.
- WordPress developer: A front-end developer that specializes in the WordPress platform.
- Mobile developer: A front- or back-end developer that focuses on mobile apps instead of web pages and apps.
☝️ Back to top
Common front-end developer responsibilities
So now that you know what a front-end developer is, what exactly does a front-end developer do? Some common duties and tasks might include:
- Turning static designs into functional web pages (i.e., a graphic designer hands you a design and tells you to replicate it using HTML/CSS and JavaScript)
- Improving the look and UX of web or mobile apps to deliver positive experiences to users
- Identifying, troubleshooting, and resolving performance issues
- Working with other departments/teams and possibly clients directly to gather requirements, learn about needs, and provide technical expertise and recommendations
- Implementing new front-end components and tools
- Testing and updating web and/or mobile applications
- Making sure interactions work smoothly (e.g., animations, scrolling)
- Collaborating with back-end software engineers, other front-end developers, designers, business analysts, etc. to get projects done
- Making sure code is in line with accessibility and usability standards
- Participating in the complete development process from concepts and designs to deployment and launch
Different jobs at different companies will have their own sets of front end developer responsibilities, of course! Your exact tasks will also depend on whether you’re a junior front end developer or have more seniority and experience.
☝️ Back to top
Is Front-end Development A Good Career Choice?
Before you go any further, you might be wondering: is front-end development a good career choice? Especially if you’re looking to make a career change, knowing if front-end development is in-demand and what kind of salary you can expect can be important. Let’s jump right in.
💰 The average salary for a front-end developer is $102,911 per year in the United States. Currently in 2021, there are 15,948 open front-end jobs on Indeed.com. (For comparison, there are 9,437 open back-end jobs at the time of writing.)
According to the U.S. Bureau of Labor Statistics, employment of “Web Developers and Digital Designers” is expected to grow 13% from 2020 to 2030, which is faster than average for all occupations. (The average growth rate for all occupations is 8%.)
Not only are front-end development skills in demand (and lucrative), but front-end development can be a good career choice because it offers a lot of flexibility. There are many work-from-home front-end jobs, and you can also become a freelance front-end developer.

Front-end skills are in demand across a wide variety of industries, so you can definitely find something that matches your interests and passions.
☝️ Back to top
Top Front-end Developer Skills
Now that you know what the role entails, what are the most common front-end developer skills?
I gathered my insights from four sources:
- Job descriptions themselves
- What coding bootcamps are teaching
- Which technologies high-profile companies are using
- Insights from leaders in the front-end web development space

This way, you’ll get a sense of what front-end developer skills requirements are in the real world—instead of a context-less front-end web developer skillset that may not be based on the real tech industry!
📋 Front-end developer job descriptions
Let’s take a look at what companies are searching for when hiring a front-end developer.
For this first part, I analyzed different listings for front-end web developer jobs. Here’s what I did to find these job ads:
- Used Indeed.com
- Only looked at entry-level to mid-level listings (nothing senior level)
- If I saw any mention of Flash, I immediately disregarded the listing (since it is an outdated skill)
As mentioned in the beginning, every front-end job description is different and lists a ton of skills, and you’ll see this first-hand here! However, don’t worry: you don’t necessarily need to have ALL of these skills.
Here’s a look at just how different job listings for front-end devs can be.
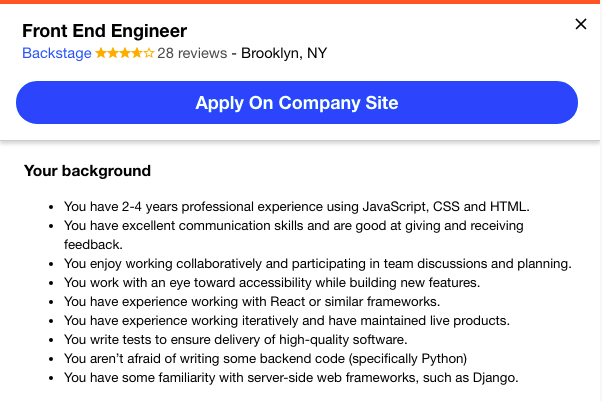
Job #1: Front-End Engineer
This front-end engineer listing asks for some back-end skills as well (Python and Django).

You’ll also notice a few key soft skills highlighted. Notably, you should work well with a team and be a good communicator. These days, development can be a fairly social role; no more solitary cubicles!
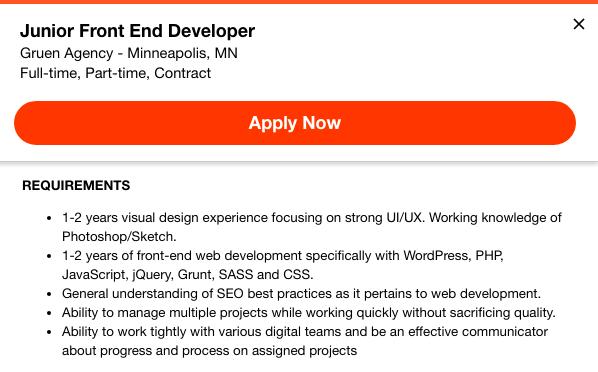
Job #2: Junior Front-End Developer
In this junior front-end developer listing, you’ll notice that it requires design and UI/UX skills with knowledge of Photoshop and Sketch.

This demonstrates that some front-end developer jobs focus more on the coding, others focus on the visual design, and many will combine them to one degree or another.
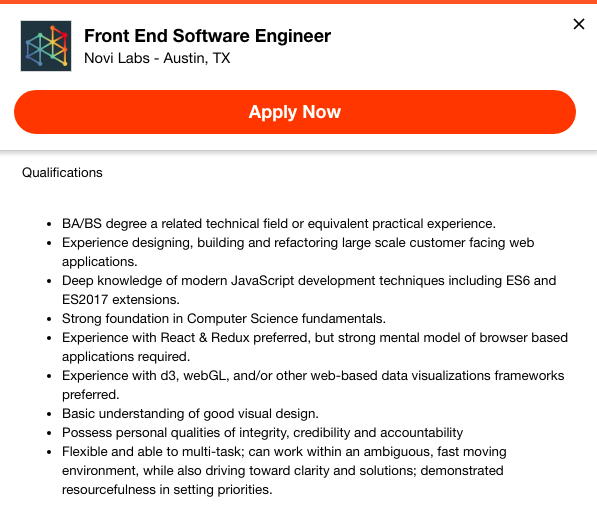
Job #3: Front-End Software Engineer
This front-end software engineer job posting requires knowledge of ES6, d3, webGL—even more different languages than the ones above!

Another difference in this listing is that it mentions having a relevant BA/BS degree, whereas the previous two mentioned experience only.
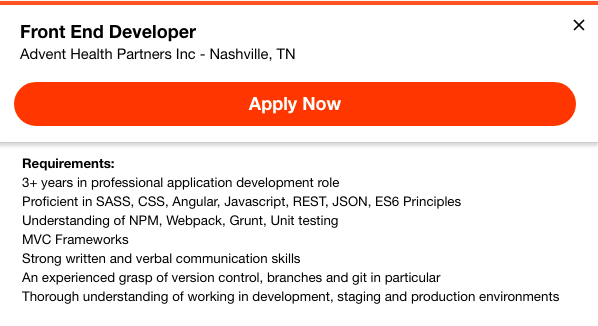
Job #4: Front-End Developer
This last job requires front-end developer skills including SASS and MVC frameworks, knowledge of Git version control and branches, and front-end build tools like NPM, Webpack, and Grunt.

As soft skills go, you’ll notice that communication makes another appearance here!
Before you get discouraged, be aware that the vast majority of job ads are more of a “wish list.” Very few applicants will tick all the boxes right out the gate, and companies don’t expect you to. (More on this later!)
☝️ Back to top
🖥️ Front-end technologies used by popular tech companies
Since front-end developer job listings can vary so widely, it’s useful to narrow your focus more. It may be a good idea to check your dream company’s tech stack to inform what you should learn. The easiest way to do this is by using stackshare.io.
Here’s a quick look at popular companies’ front-end tech stacks:
- Airbnb uses React, Sass, CSS/HTML, and JavaScript
- Uber uses Node.js and React
- Shopify uses React and TypeScript
- Instacart uses React
- Udemy uses React, Bootstrap, Node.js, jQuery, and HTML5
- eBay uses JavaScript, Node.js, and ES6
- Reddit uses JavaScript, jQuery, Node.js, React, HTML5, and Markdown
Ask yourself: if you could work anywhere, what companies would you pick? Then search job postings to see what front-end developer skills they usually ask for, and learn those to reverse-engineer your dream job.
☝️ Back to top
👨💻 What coding courses and bootcamps are teaching
Let’s turn to the increasingly popular developer bootcamps and see what they are instructing. My reasoning behind looking at coding bootcamps is this: if a person is dishing out a few thousand dollars to learn front-end skills, the course had better teach industry standards.

I’m going to use General Assembly (GA) as the primary example because they have learning centers across the US and even in cities internationally.
In brief, these are the front-end languages that their Front-End Web Development course instructs:
- HTML5
- CSS3
- JavaScript (ES6)
- APIs
- Version control with Git and GitHub
You’ll notice a distinct lack of certain topics:
- There’s nothing relating to JavaScript frameworks like Angular.js
- Nothing pertaining to Sass or another precompiler (like Less or Stylus)
- And nothing pertaining to any kind of back-end language like PHP or node.js
This doesn’t mean these skills aren’t important, but it does mean that they’re not “core” front-end developer skills. Basically, they’re not the first skills you should learn to become a front-end developer: they’re extras that can come after the essentials.
Using Course Report to sift through other front-end bootcamps/courses quickly, I found that while they do have variations in what they teach, there are also front-end languages in common.
- Launch School teaches HTML, CSS, and JavaScript
- Springboard teaches HTML, CSS, JavaScript, AJAX, jQuery, ReactJS, and Node.js
- Full Stack Academy teaches JavaScript, Node.js, React, HTML/CSS
- Hack Reactor teaches HTML5, CSS3, React, ES6, and JavaScript
Did you find the similarities? HTML, CSS, and JavaScript are the constants among which front-end web developer skills the big bootcamps teach.
☝️ Back to top
🤓 Which front-end skills/technologies experts say you should learn
We’ve looked at job descriptions, what companies are using, and what bootcamps are teaching. Now, it’s time to hear the perspective of an expert!
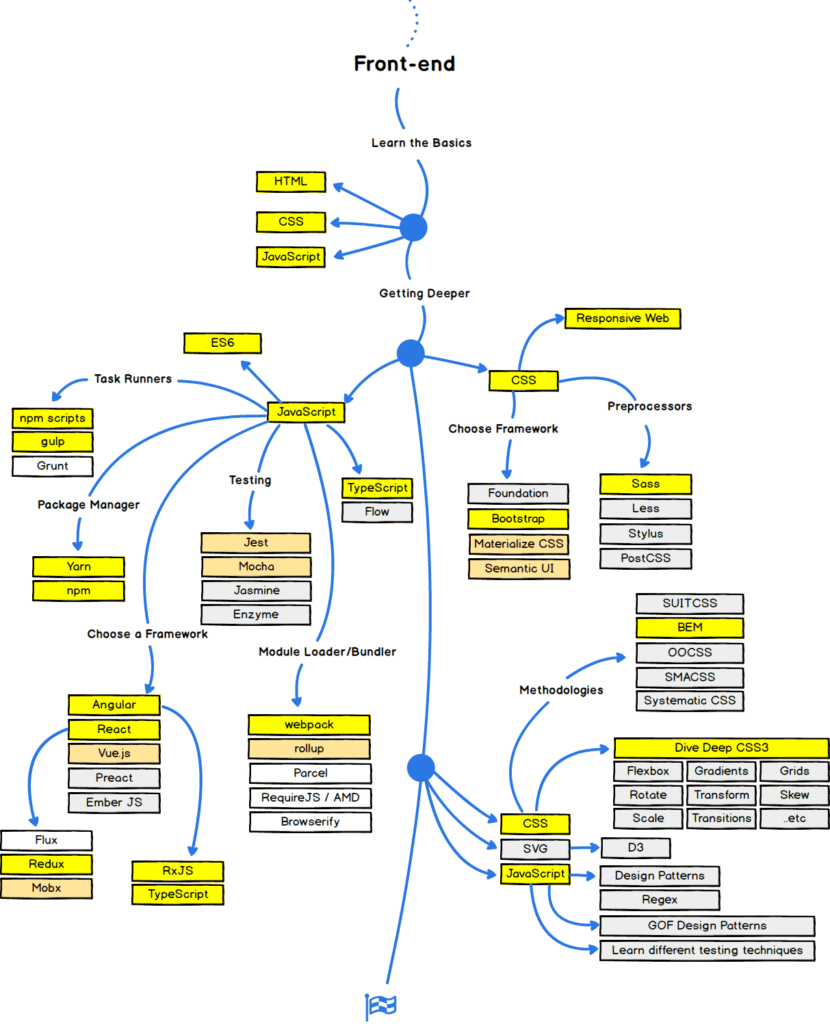
Brandon Morelli, creator of codeburst.io, has an awesome mind map that shows important web development languages, frameworks, and tools to learn.

As you can see, he mentions a bunch of front-end technologies (some of which do not appear in the job listings or coding courses above). Here’s a look at what Brandon recommends learning to become a front-end developer.
Javascript Frameworks
As far as JS framework options go, there are tons out there, but three of the most popular are Angular, React, and Vue.js.
Brandon recommends learning Angular or React. But be prepared: learning a JS framework is the toughest part of becoming a true front-end developer!
CSS Tools
You should be familiar with two types of CSS tools:
- Preprocessors: Using a preprocessor (or precompiler ) has a lot of advantages, like making code cleaner, maintaining organization, and better following DRY principles. Popular CSS precompilers are Sass, Less, and Stylus. You only need to learn one; Brandon suggests Sass.
- CSS Frameworks: These help optimize your workflow with built-in grids and other CSS components. Two popular examples are Bootstrap and Foundation. Brandon personally recommends Bootstrap.
Responsive web design
Responsive web design means being able to build sites that work on all screen sizes—desktop, tablet, and mobile. Responsive design is intrinsic to frameworks like Bootstrap and Foundation, so if you learn one of those frameworks, you’re good to go.
💡 Learn responsive design techniques in this course by Codecademy.
Front-end build tools
Brandon recommends becoming familiar with three basic types of front-end technologies:
- Package Management: This includes tools such as Yarn or NPM. When projects get large, it can be tough organizing all the libraries, assets, and so forth. Package managers help with managing all the parts.
- Task Runners: Good examples are Grunt, Gulp, or NPM scripts. They run on the command line, compress files, and also act as a compiler for Sass or Less. They also have a wide range of plugins boasting other features.
- Javascript Module Loader: This includes tools like webpack, Require.js, and Browserify, which function to bundle up dependencies.
Testing
Jest, Mocha, Jasmine, and Enzyme are tools that help developers write tests for applications. Out of everything on this list, learning how to test your applications comes last. It’s a nice addition to your resume, but you can definitely get a front-end dev job without it.
This may seem like a long list of front-end developer skills to learn, but Brandon himself emphasizes that you do not need to learn every single thing. Depending on the company and role, you can get a job as a front-end developer with a few well-chosen web development skills.
☝️ Back to top
What Skills Do I Really Need to Be a Front-End Developer?
So, now that you know what the most popular and in-demand front-end skills are, what skills should you actually start learning? Looking at job descriptions, coding bootcamps, company tech stacks, and expert insights, it can seem overwhelming at first, but let’s break it down to what you absolutely need to know:
The tech skills you 100% need to know to get a front-end job
Based on all four elements of the research above, here’s the final consensus. These are the basics of what you need to know to become a front-end developer:
- HTML (Hyper Text Markup Language) The standard markup language for web pages. Unlike programming languages like Python and Java, HTML is a “markup” language used to describe what you see on a web page (format, structure, layout, etc.). The good news is that it should only take 1-2 weeks to get a basic understanding of how HTML works and start coding with it!
- CSS (Cascading Style Sheets) Goes hand-in-hand with HTML (which is why it’s often written as “HTML/CSS”). Makes websites look better than skeleton HTML; adds color and life. (e.g., layouts, colors, fonts).
- JavaScript: This is what gives websites functionality. JS can be used to create games, animations, scrolling effects, etc. Will likely be the core front-end dev skill for the foreseeable future. It’s used by 97.6% of all websites so it’s definitely valuable to learn.
- JavaScript frameworks: JavaScript frameworks are collections of JavaScript libraries (e.g., jQuery) that offer pre-written code to speed up development. They are essentially templates that you can use so you don’t have to write all of your code completely from scratch. Having knowledge (or production experience) in JS frameworks is also a benefit. React is a good one to start with.
- Version control software platforms: These include platforms like Git, Subversion, Mercurial. These all help you track changes to code and are great for collaborating with other front-end developers. Git is commonly used by real-world developers and is essential for working in teams.
These skills appear everywhere. You need a strong grasp of each just to have your foot in the door.
Front end skills checklist
Download a free checklist that will walk you through all the skills you need to become a front-end developer.
☝️ Back to top
The soft skills you need to land a front end developer position
As noted in the job listings sections above, soft skills are often just as important as your hard skills if you want to become a front end developer. Aside from being a good communicator and team player, there are a few more things you can focus on.

Here’s an easy one: be friendly! According to a Learn to Code With Me reader who has hired front-end developers and been one himself, “Regardless of how much you know, your character and being easy to work with, and generally being a nice person, will win over someone who is more skilled but intolerable or lacks good people skills.”
In the tech world, being a good learner is also essential. As another front-end developer commented, “If you want to be a front-end developer, know that you will never finish learning. [The job] will forever change and mutate with the different libraries unless some standardization is achieved.”
Be humble enough to learn from your mistakes (everyone makes them!).
Other soft skills that can be useful as a front-end developer include: 👇
- Problem-solving
- Creativity
- Adaptability
- Attention to detail
- Patience
- The ability to explain technical topics to non tech-savvy people
Lastly, from the application process to each day at the job, do your best to show that you’re passionate and motivated about what you do.
☝️ Back to top
The front end developer skills that will make you stand out
Starting with the basics is fine, but to give yourself the best leg up during job-seeking, pick up a few front end web developer skills that go beyond them.

And it can (literally) pay off, too. As the dev manager from above explains, “If a job seeker can offer a range of skills and not just the core 3 (HTML5, CSS3, JS), they will come way ahead of their competitors and are likely to get an offer that will come with a higher $ amount (or get a raise shortly after starting).”
So, to stand out, add a few of these to your front end web developer skillset!
One or two (or more!) JavaScript frameworks
One commenter says, “Frameworks such as Angular and Backbone are optional to learn, but nice to have.” The same goes for other JS frameworks–the more you know, the more job options will become available to you!
Choose a few frameworks from this list:
- jQuery
- React
- Angular and AngularJS
- Ember
- Backbone
- Vue.js
Since JavaScript is one of the key front-end languages, knowing plenty of frameworks can only help you become a front-end developer.
JSON
This JavaScript syntax helps you structure data for transmission between servers and web applications. “JSON is critical today, due to massive growth in APIs and frameworks,” comments a dev manager. “But it’s also incredibly easy to understand, if you understand JS syntax.”
Some design or UI/UX skills
Since front-end devs are working on what is visible to customers and users, it’s valuable to understand what matters to them. What elements work best visually together? How can you provide a smooth navigational experience? What kind of flow is intuitive for the kinds of users you’re targeting?
💡 Whether you’re a complete beginner to web design or you want to broaden your skill set, check out this course from Zero to Mastery: Complete Web & Mobile Designer in 2021: UI/UX, Figma + more
A server-side programming language, like Python, Java, or Ruby
Sure—you’re looking for how to become a front-end web developer. Even so, there are a few languages on the back end that you’re most likely to run into as a front-end dev.
To build a working product, you will most likely need to integrate front-end code with server-side technology at some point, or at least collaborate with back-end or full-stack developers.
However, while it’s good to have an understanding of these languages, you don’t necessarily need to know them thoroughly to be a great front-end developer.
A full-stack JavaScript stack
You may also want to learn a specific JavaScript stack. Three of the most common are MERN, MEAN, and MEVN. Check out this article to find out what these stacks are and which one you might want to learn.
☝️ Back to top
How to Learn Front-end Development
Here’s a list of online resources to help jumpstart your career in front-end development—going from complete beginner up through more advanced topics.
💻 Online front-end developer courses
Optional: Beginner computer science courses
If you’re new to tech, it can be helpful to understand CS fundamentals before even looking at more complex code.
Try one of these:
- Programming for Non-Programmers on One Month
- CS50’s Introduction to Computer Science by edX
- Computer Science 101: Master the Theory Behind Programming on Udemy
- Introduction to Computer Science and Programming Specialization on Coursera
Start here: For learning HTML/CSS
These resources are great for complete front-end newbies:
- Learn HTML and Learn CSS on Codecademy. Read my full Codecademy review.
- Intro to HTML/CSS: Making webpages on Khan Academy
- HTML5 and CSS Fundamentals on edX. Read my full edX review.
For learning JavaScript
After you’ve got the basics of HTML/CSS down, start on JavaScript with courses/learning paths like the ones offered here:
- JavaScript Fundamentals on Pluralsight. Read my full review of Pluralsight.
- JavaScript Basics on Team Treehouse. Read my full review of Treehouse.
- Coding for Cats | Cat-Themed JavaScript Course on Mammoth Interactive.
Alternatively, see my roundup of the best JavaScript courses.
For learning front-end development
These options are great for people who want a comprehensive, structured path to learning front-end development:
- Front-End Engineer Career Path on Codecademy
- Become a Front-End Web Developer on LinkedIn Learning
- Front End Web Developer Nanodegree on Udacity
- Front-end Development Path on Code With Mosh
For learning responsive design
Want to learn more about making your websites and apps responsive and work across devices? Check out these courses:
- Learn Responsive Design on Codecademy
- Responsive Web Design Fundamentals on Udacity
- Responsive Web Design on freeCodeCamp
- Learn Responsive Design on One Month
For learning JavaScript frameworks
Once you’ve nailed HTML/CSS and understand the basics of JavaScript, try learning a JS framework like React, Vue.js, or Angular:
- Front-End Web Development with React on Coursera
- Build Your First App With React on Mammoth Interactive
- The Vue.js 3 Masterclass by Vue School
- Angular: Getting Started on Pluralsight
To advance your front-end skills even further
Once you have a basic understanding of HTML, CSS, and JS, kick it up a notch with these courses:
LTCWM resources
Here are some in-depth articles I’ve compiled on great learning resources where you can learn front-end developer skills (and more) for free:
- Top Coding Resources and Tools for Beginners (+ Beyond) in 2021
- 101 of the Best Places to Learn to Code For Free
📚 Front-end development books
Prefer learning from books instead of screens? No problem! Check these out:
- A Smarter Way to Learn JavaScript by Mark Myers (available on Amazon)
- Eloquent JavaScript by Marijn Haverbeke
- HTML and CSS: Design and Build Websites by Jon Duckett (available on Amazon)
- Front-End Web Development: The Big Nerd Ranch Guide by Chris Aquino and Todd Gandee (available on Amazon)
- CSS Secrets: Better Solutions to Everyday Web Design Problems by Lea Verou (available on Amazon)
Disclosure: We are part of the Amazon Associates program and may earn a commission for products purchased through our links.
🎧 Front-end development podcasts
Are you more of an auditory learner? Or just like to listen to podcasts on topics you’re interested in? Check out these front-end podcasts:
- Front End Happy Hour – Features a panel of Software Engineers from Netflix, Twitch, & Atlassian
- Layout – Weekly podcast on design, technology, and programming
- Responsive Web Design Podcast – In each episode, the hosts interview the people who make responsive redesigns happen.
- JS Party – Weekly podcast about all things JavaScript
And listen to these LTCWM podcast episodes to inspire you on your front-end career journey:
- From Fashion Model to Frontend Developer With Madison Kanna (S4E4)
- How an English Professor Became a Front-End Web Developer with Bekah Hawrot Weigel (S7E2)
- From Stay-At-Home Mom to Full-Time Front-End Developer With Phoebe Voong-Fadel (S8E1)
- From Tutus to Tech: How a Ballerina Became a Front-End Developer With Kara Luton (S8E7)
☝️ Back to top
How to Apply for Front End Developer Jobs
Remember that you don’t have to meet every requirement when applying for a position. The good thing about becoming a front-end dev is that you’ll learn new languages and frameworks on the job and as you build your own side projects. Few people start their careers as an expert, after all!

Many career counselors agree that meeting 80% of the skills listed is sufficient. (The Daily Muse explains how to determine if you should apply to that hard-to-reach job or not.)
Moreover, keep in mind that job descriptions are like a hiring manager’s wish list. If you master every skill and meet every requirement, you’re probably overqualified.
Nevertheless, here’s my advice: any computer/technology/design know-how that you have, bring it to the table. You never know what an employer might be looking for. And you just may be perfect, even if (or because) you have an unconventional background!
A great way to find jobs is to network. It may sound nerve-wracking, but you don’t actually have to go to a career fair and hand out business cards (if you don’t want to). Bekah Hawrot Weigel, for example, found her first front-end job by posting that she was looking for work on Twitter. Other ways to network your way into your first front-end developer role include:
- Participating in hackathons to practice your skills and meet new people
- Contributing to open source projects on GitHub
- Taking on freelance coding projects that could potentially turn into full time work
- Attending front-end developer meetups in your area
Front end skills checklist
Download a free checklist that will walk you through all the skills you need to become a front-end developer.
☝️ Back to top
FAQs About Front-End Development
Let’s look at some common questions about front-end developer jobs!
Is it hard to be a front end developer?
While it can be relatively easy to learn HTML/CSS and JavaScript, it can be more challenging to actually master it. Not only that, but there’s more to front-end development than HTML/CSS and JS, such as architecture, testing, CSS subtleties, cross browser compatibility and screen sizes, accessibility, UI design, and more.
All of this is to say that being a front-end developer isn’t necessarily hard, but it does come with its challenges. And that’s part of what makes the career so exciting and mentally stimulating.
Should I become a front end developer?
If you’re interested in a bit of logic and a bit of creativity, front end development could be a great career for you. Additionally, if you enjoy a low learning curve in the beginning, learning new things constantly, seeing the results of your work quickly, solving problems, and earning a great paycheck, you should consider becoming a front-end developer.
Since it combines programming with visual elements, you may already have transferable skills if you’re a graphic designer or have experience in design.
What makes a good front end developer?
Good front-end developers care about user experience (UX) and accessibility (whether a website/app can be used by people of all abilities), and have an understanding of the complexities of the back-end. They are also good communicators and have a willingness to accept feedback and criticism.
How long does it take to become a front end developer?
How long it takes to become a front end developer depends, of course, on how often (and how well) you study and practice and what your starting point is (i.e., do you already know some code or are you starting from scratch).
- It took former ballerina Kara Luton almost 8 months to become a front-end developer (which included a 12-week intensive bootcamp).
- It took stay-at-home mom Phoebe Voong-Fadel about 2 years to become a front-end developer (learning part-time and raising two children)
- It took mother of four and former part-time English teacher Bekah Hawrot Weigel about 1 year to land a front-end developer role (which included an 11-month coding bootcamp and while working part-time)
So overall, you can expect it to take 6 months to 2 years to land your first front-end developer job after kicking off your studies, depending on if you’re working, raising kids, attending a bootcamp, etc.
☝️ Back to top
Conclusion: You (can) have what it takes to be a front end developer!
The answer to the question “do you have what it takes to be a front-end developer?” is an enthusiastic yes! As long as you’re willing to put in the work to learn the in-demand front-end developer skills required, and honing your soft skills like flexibility, willingness to learn new skills, and passion, you’ll be an amazing front-end dev.
Start by taking a few online courses on HTML, CSS, and JavaScript, reading books, and building your own projects—and you’ll become a front-end developer before you know it.
☝️ Back to top

