If you’re brand new to the world of coding and web development, it makes sense to start by teaching yourself using all the free learn-to-code resources online.
By taking advantage of these resources as you learn to code for free, you can discover what you like and don’t like before investing money into a certain coding language or set of courses. Once you’ve gone through enough free coding lessons to find that direction, you’ll be able to channel your passion to continue learning how to code online most efficiently.
However, there are so many free coding resources and classes and books to choose from. How do you know which are the best places to learn coding online?
Well, I did some research to save you the time! Here are 113 of the best websites to learn how to code for free–from simple programming tutorials to full online coding courses. To make things easier, I broke these learn-to-code resources down based on topic. Use the table of contents below to jump around.
Disclosure: I’m a proud affiliate for some of the resources mentioned in this article. If you buy a product through my links on this page, I may get a small commission for referring you. Thanks!
Table of Contents
Free Learning Platforms
Topic/Skills
Please note: all information, topics taught, etc., have been taken at time of updating (March 2022) and are definitely subject to change. Thanks!
Start coding now
Stop waiting and start learning! Get my 10 tips on teaching yourself how to code.
🖥️ General Free Coding Websites & Course Platforms
1. Codecademy
Codecademy is one of the most popular free coding websites for beginners. On their platform, you can learn how to program among other technical skills. Its reputation as one of the best free coding websites is well-deserved. Codecademy revolves around interactive learning; that is, you read a little, type your code right into the browser, and see results immediately.
What free coding lessons they offer: HTML & CSS, JavaScript, PHP, Python, Ruby, Angularjs, The Command Line, and more
Read our full Codecademy review here.
2. freeCodeCamp
This free online coding school, created by Quincy Larson, teaches coding first through an established curriculum (approx. 3,000 hours total), then by giving you hands-on experience working on various projects. It’s perfect for learners who want to learn how to code online by getting practical, hands-on experience that will do some good and look impressive on a tech resume. Their free coding projects include a cat photo app, a People Finder microservice, a budget app, and much more!
Free coding certifications on offer: HTML, CSS, JavaScript, data visualization, DevTools, QA testing, Node.js, React, jQuery, and more
3. Coursera
Coursera is one of the best places to learn to code for free, with its professional and versatile course options. The site is a large online course library where classes are taught by real university professors or major companies (i.e., Google, IBM). All courses are free of charge, but you have the option to pay for a “Coursera Verified Certificate” (prices range between $30-$100) to prove course completion. Sometimes paying for a certificate also grants access to content not available in the free versions. Coursera also offers online degrees and “Specializations,” which are collections of courses on a specific topic, typically with a capstone project at the end.
What free coding courses they offer: Many (far beyond your basic coding/computer science topics)
Read our full Coursera review here.

4. edX
EdX is an open-source higher education program governed by MIT and Harvard, making it another high-caliber resource where you can learn to code for free online. The site offers hundreds of great courses under the “computer science” category, teaching various coding languages. Because it features courses from world-class universities, like Harvard and MIT, it’s easily one of the best websites to learn coding for free.
Free programming courses offered: Java, C#, Python, AWS, cybersecurity, machine learning, and many more
Read our full edX review here.
5. Codewars
Codewars offers a fun and unique way to learn coding for free. With a martial-arts theme, the program is based on challenges called “kata.” Complete the coding lessons for beginners to earn honor and progress to higher ranks. This is a fun way to learn programming online if you’re motivated by a little gamification! After all, learning code for beginners is easier when you enjoy it.
Coding challenges they offer: CoffeeScript, JavaScript, Python, Ruby, Java, Clojure, SQL, and Haskell, and more
6. Code Conquest
Code Conquest is a free online guide to coding for beginners. The coding website is perfect for those who haven’t got a clue where to start learning code online. Learn how to learn to code, watch free tutorials, download cheat sheets, test your knowledge with quizzes, and more.
Topics taught: HTML/CSS, JavaScript, PHP, Ruby, jQuery, Swift, Python and more
7. GA Dash
This is General Assembly’s free coding for beginners platform. It’s entirely project-based–you build a “project” with each walkthrough–making it ideal for those who like to get hands-on while learning to code online.
They are one of the very few free learn-to-code resources that have a course on how to build a Tumblr theme from scratch. Read my review of it here.
What free coding projects they offer: HTML, CSS, JavaScript, responsive design

8. Khan Academy
Khan Academy offers tons of subjects (as their front page says, “You can learn anything”), including many on computer programming. A few free coding classes are offered for younger kids, too–so the whole family can learn to code for free!
Coding resources they offer: JS, HTML/CSS, SQL, much more
9. MIT OpenCourseware
Competition to get into MIT may be stiff, but accessing their course material online has no tuition or minimum SAT score. They maintain an online library of every subject they teach, with no account required for access; just browse for a course and start reviewing the material. Yep…you can learn programming for free at MIT. What a world.
Courses offered: Many. Here’s a list of all the computer science courses they offer.
10. The Odin Project
Modern-day warriors can set sail for learning to code with the Odin Project. It’s made by the creators of Thinkful—a premier online coding bootcamp—and the Odin Project is their free, open-source version. While you learn to code for free with their programming tutorials, you can check in for support from other students using the online chat group!
Tech topics available: HTML, CSS, JavaScript & jQuery, Ruby programming, Ruby on Rails
11. Udacity
Udacity offers nearly 200 free coding courses, as well as “Nanodegrees” that train you for specific careers like front-end web developer or data analyst. Course materials are free, but Nanodegrees require a tuition fee.
What free tech programs they offer: Many (not just coding)
Read our full Udacity review here.

☝️ Back to the table of contents
12. SoloLearn
SoloLearn is a social platform where anyone can learn to code. It’s different from other free coding course providers because it’s mobile-based: learn coding on the go, on any device. With bite-sized lessons, achievements to unlock and interactive quizzes, it makes learning to code fun, and it’s free to download.
Coding lessons they offer: Java, Python, C++, data science, Go, coding for marketers, and much more
13. The Code Player
This free coding website features a compilation of video-based online coding tutorials to help you walk through a process from start to finish. Good for learning code online with “smaller” projects/tasks one at a time.
Free coding tutorials available: HTML5, CSS3, Javascript, Regex, JQuery
14. Bento.io
Their mission is to inspire people to become programmers by making learning to code accessible, affordable, and fun. Given that they offer over 200 technology topics, you can find just about anything you’ve been wanting to learn on this free coding-for-beginners website.
Web development tracks to choose from: Many, including HTML, Python, Postgres, front end, web fundamentals

15. Udemy
They offer both paid and free online coding classes. In fact, there are currently over 1,000 free courses in the web development category. Note that on Udemy, courses can be created by anyone, so make sure to read reviews. If you decide on a paid coding course, keep an eye out for Udemy sales and coupons. Check out their web development courses here.
Free coding courses they offer: Many
Read our full Udemy review here.
16. Upskill
Free project-based, web development bootcamp. You’ll learn to code for free by building a fictional startup called DevMatch, which will teach you how to code features found in sites like Facebook, Dropbox,and Salesforce.
Topics taught: HTML, CSS, JavaScript, Ruby on Rails, Git, Bootstrap and more
17. Code.org
Code.org provides learning materials specifically dedicated to increasing the rates of female and minority students entering computer science careers. Their free coding courses are designed for K-12 students, but can be useful to all ages. Start out with their quick Hour of Code tutorials, or build projects in lab courses.
Coding courses offered: HTML, CSS, JavaScript, block programming
18. DigitalOcean
This free coding website has over 4,000 development and sysadmin tutorials. The programming learning platform features short courses, tutorials, guides, blog posts, and videos.
Free coding resources available: Angular, node.js, laravel, Sublime Text, and more.
19. Hackr.io
This isn’t a learn-to-code platform itself, but it’s a great list of community-curated programming resources from some of the best free coding websites. Simply search for the programming language you want to learn and you’ll get a list of the best online courses, tutorials, and books recommended by coders.
Free coding lessons they offer: None, but they recommend many

20. W3Schools
Perfect for beginner coders, W3Schools is the world’s largest web developer site, offering free coding tutorials and reference materials for learning just about every aspect of web programming. During your self-taught coding journey, you can also test your skills with quizzes and complete coding exercises using their online editor.
What free coding tutorials they offer: HTML, CSS, JavaScript, SQL, PHP, jQuery, and more
21. Coderbyte
Learn to code by doing it! Coderbyte teaches you the basics of popular programming languages and lets you build up your new skills using their library of 300+ coding challenges and solutions.
Free coding coding challenges: JavaScript, Ruby, Python, HTML, CSS, Node.js, and more

22. Microsoft Learn
Microsoft Learn’s Learning Paths are curated free coding courses designed to help you build valuable skills through video tutorials, demos, assessments, and more. You’ll also get access to free e-books, helpful downloads, and a community support forum.
Free coding learning paths available: MEAN stack, SQL, Azure, ASP.NET, HTML
23. Edabit
Edabit is “like Duolingo for learning to code,” offering bite-sized coding challenges that simulate what programming is like in the real world. It makes coding for newbies fun and easy to fit into your daily routine.
Topics their challenges cover: Java, JavaScript, PHP, Python, C#, C++, Ruby, Swift

24. Launch School Open Book Shelf
Written to supplement Launch School’s software engineering curriculum, these free coding books will help you learn the basic foundational building blocks of popular languages.
What free coding topics they cover: Git and GitHub, the Command Line, Ruby on Rails, SQL
25. Classpert
Classpert is a search engine that helps you find and compare online courses in computer science, data science, business, and more. It’s able to search through 235,000 free and paid courses from more than 25 of the best paid and free coding websites, so you’ll be spoiled for choice. You can even watch course previews and compare syllabuses side-by-side to find the best course for you. It’s a great way to sort through the noise to find coding classes that are perfect for your goals.
26. CodeGym
This learn-to-code resource focuses on online Java programming courses that are 80% based on practice. You’ll start writing code almost immediately once you begin the free coding classes, completing 1200+ programming tasks and getting immediate results for your solutions.
Learn on the go with CodeGym’s free Android app and build your own versions of classic games to keep learning fun.

27. Mammoth Interactive – Learn to code in 30 minutes!
When you first start learning to code, it can seem like a monumental task that requires months or years to make meaningful progress. This compact free course from Mammoth Interactive proves that to be a misconception! It covers HTML, CSS, and JavaScript in short, easy-to-digest lecture chunks. Learning to code for free has never been so simple!
28. Alison
Alison offers free coding classes online with certificates in a variety of subjects. Its technology/IT category includes hundreds of free online coding classes covering topics like network and security, software tools, software engineering, hardware, data science, game development, and more. Alison currently has over 2,000 free courses available.
☝️ Back to the table of contents
▶️ YouTube Channels to Learn Code Online
29. LearnCode.academy
One of my personal favorite free coding programs on YouTube! This learn-to-code channel features web-development-focused videos made by Will Stern. There are a ton of free coding tutorials on JavaScript and other languages, plus videos about the various tools developers use.
What free coding videos they offer: Sublime Text, Responsive Design, Node.js, Angular.js, Backbone.js, Deployment Strategies, and more
Subscribers: 725K

30. thenewboston
Here you’ll find over 4,000 videos on a range of programming, game development, and design topics. It’s one of the more popular channels, with over two million subscribers learning to code with them. If you want to learn to code games free, this is a good option!
What free programming videos they offer: Android development, C programming, MySQL, Python, and more
Subscribers: 2.6M
31. Derek Banas
Banas’ specialty is condensing information about coding languages into a single video per language. Good for viewers who like longer but more thorough videos instead of bite-sized chunks, or want to watch overview videos of languages before diving into other free coding classes/curriculums.
Free coding videos available: Java, Ruby, PHP, C++, HTML, Android, Python, Assembly language, and more
Subscribers: 1.16M

32. ProgrammingKnowledge
A channel perfect for absolute beginners who want a foundation to teach yourself learn code. Step-by-step tutorial playlists cover various languages without assuming prior knowledge.
What free coding videos they offer: Java, Python, C, JavaFX, Android programming, Bootstrap, and more.
Subscribers: 1.5M
33. Programming with Mosh
On this YouTube channel, you can find free content from the creator of Code With Mosh (where he also offers paid courses). It’s amazing for beginners who want programming concepts explained in plain English, from algorithms to front-end, back-end, and mobile development. As a software engineer himself, Mosh also gives career advice for those looking to follow that path.
Free coding videos available: Python, JavaScript, C#
Subscribers: 2.25M
34. CS Dojo
This free coding website includes step-by-step coding tutorials, tech career advice, coding project walk-throughs, “day in the life” type videos, and more. Tutorials are taught by YK Sugi, a software engineer at Google.
Free coding videos available: Python, data structures and algorithms, JavaScript
Subscribers: 1.78M
35. Blondiebytes
Taught by Kathryn Hodge, blondiebytes videos cover coding basics, career advice, “day in the life” style video, and more. New tutorials are uploaded regularly.
Free coding videos available: Java, blockchain, CS basics, Angular, Xcode, and more!
Subscribers: 71K
☝️ Back to the table of contents
📝 Blogs to Help You Learn Programming
36. David Walsh
This coding blog is run by David Walsh (a senior developer at Mozilla), although there are others who write on the site, too. Dive into free coding tutorials, how-tos, demos, and more.

37. Softwarehow
All about learning how to use software tools to solve common problems you encounter in tech. Tips, guides, and specific software reviews.
38. SitePoint
They have lots of writers and publish often. Topics range from HTML and CSS to entrepreneurship. The coding website also offers paid books and courses on SitePoint Premium. Make sure to check out their newer “collections” – which include coding tutorials on topics like WordPress security, React.JS, and Swift. (And new ones are added daily!)

39. Envato Tuts+
Tons of free programming tutorials, as well as paid options like actual programming courses. Has over 1,290+ expertly-instructed video courses (on all topics, not just computer-related). Also publishes eBooks.
40. A List Apart
Lots of authors participate in A List Apart. They write books, have events, and run a great development/design blog. In addition to programming blog content, they have categories on other professional topics like design, UX, and business. See all code topics here.
41. CSS-Tricks
This free coding website goes very thoroughly into CSS with their big, bad CSS almanac. However, the blog now goes beyond just CSS and talks about other things like Sass, JavaScript, PHP, and more. Explore tons of programming resources and check out their code snippets.

42. Hacker Noon
A community-run tech blog with 15k+ contributors that write on topics for software developers. Topics range from programming to entrepreneurship to marketing to career paths to coding tutorials and more.
43. Live Code Stream
High-quality coding articles, videos, books, and courses. Also has Python and JavaScript coding challenges and more.
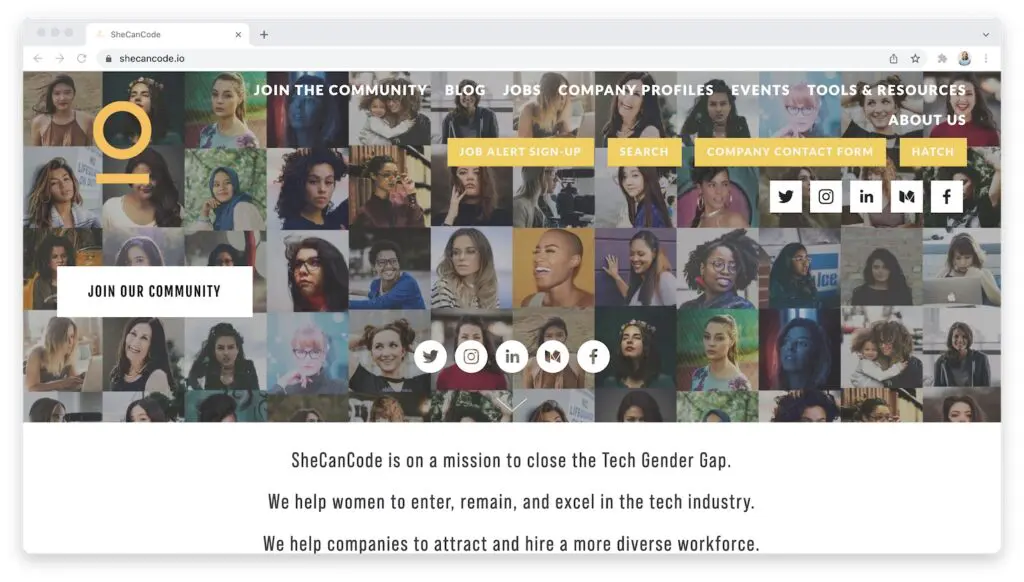
44. SheCanCode
A women in tech blog that has evolved to become a women-in-tech support hub, with tools and resources for women who want to break into tech. Blog articles cover various programming languages, career advice, interview advice, and more.

☝️ Back to the table of contents
👩🏫 Free Coding Bootcamps
Aside from paid coding bootcamps that often cost thousands of dollars, there are also a few free coding bootcamps to check out.
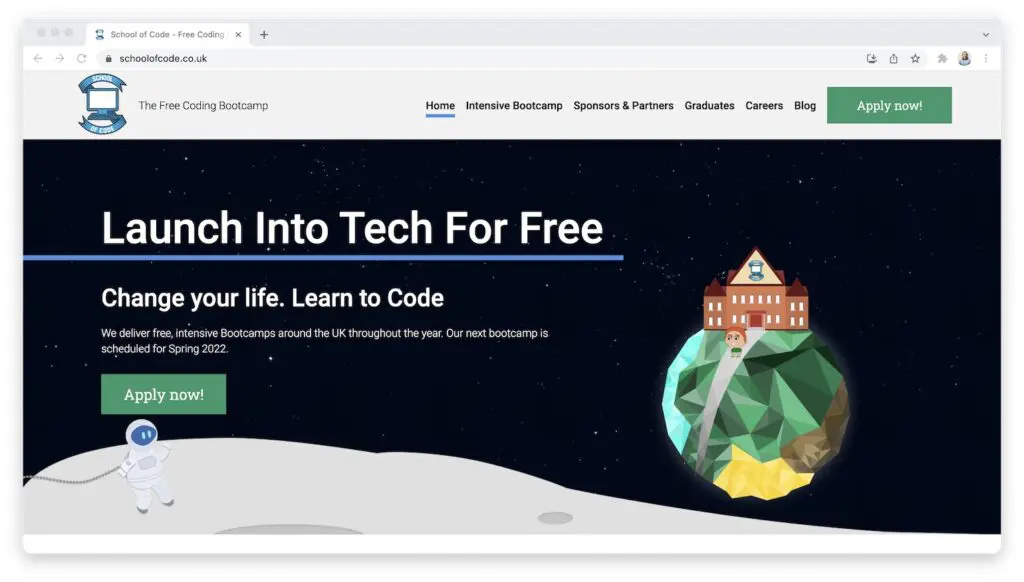
45. School of Code
School of Code offers free, 16-week intensive coding bootcamps around the UK. They have achieved 85% employment into tech across all of their bootcamps so far, including during COVID-19.

46. Resilient Coders
A free 20-week coding bootcamp for people of color who come from low-income backgrounds, Resilient Coders teaches you everything you need to become a full stack JavaScript developer.
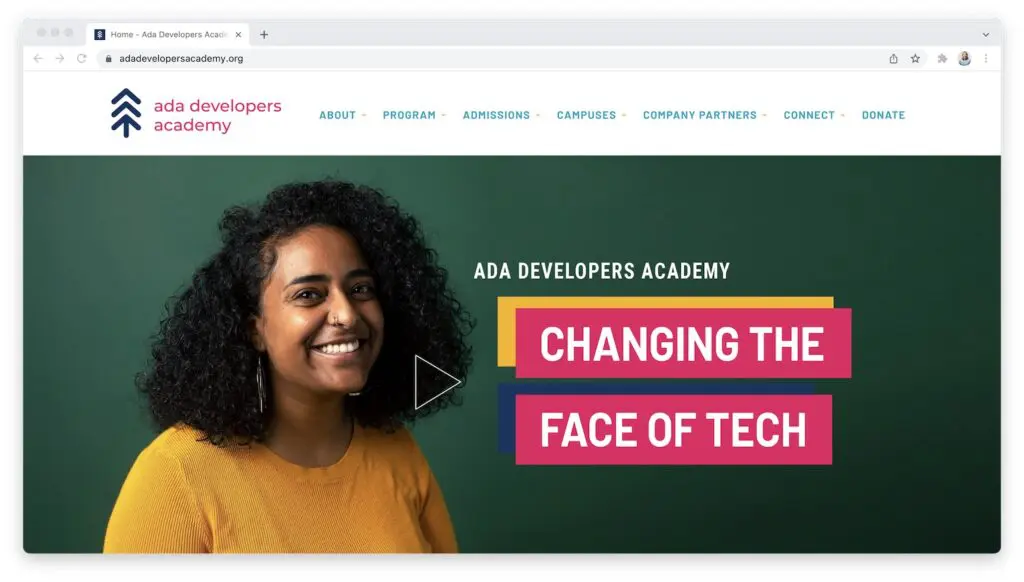
47. Ada Developers Academy
Open to all women and gender-expansive adults that meet certain eligibilty requirements, Ada Developers Academy is a free coding bootcamp that teaches full-stack web development. Students are in the Ada classroom for six core hours a day, five days a week for six months.

48. Founders and Coders
A UK-based nonprofit that develops and runs 100% free, peer-led training programs in web development for London residents only. 12-week part-time.
☝️ Back to the table of contents
⌨️ Learn The Command Line Online
49. Learn Enough Command Line to Be Dangerous
Free command line tutorial for complete beginners. Walks you through the basics of the Unix command line—no technical prerequisites required.
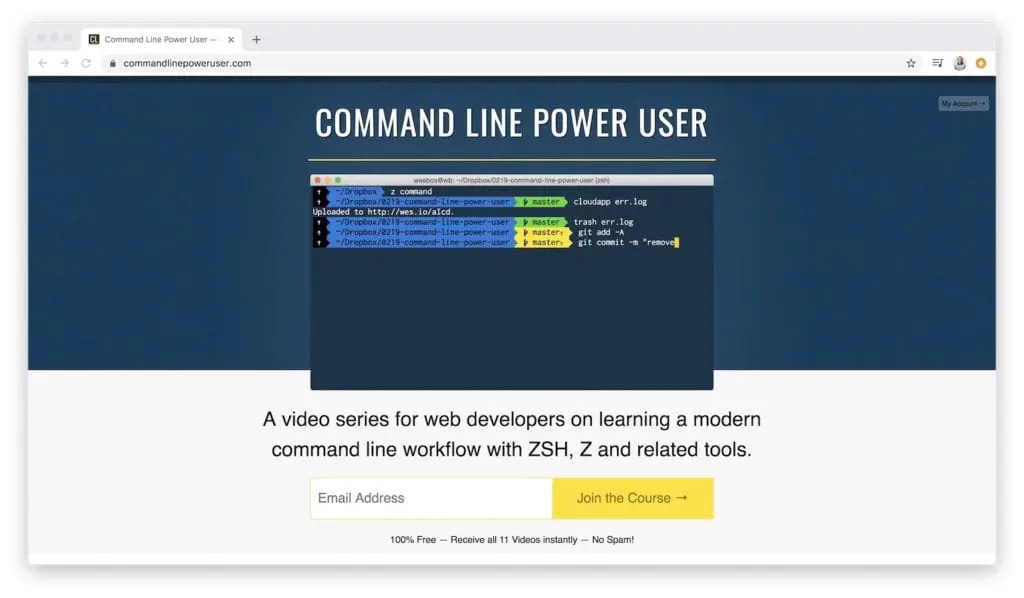
50. Command Line Power User
Free video series created by Wes Bos. More at an intermediate level, so not for total newbies.

51. Conquering the Command Line
Free online book by Mark Bates that goes very in-depth. You can purchase hard copy or screencasts.
☝️ Back to the table of contents
🔃 Learn Git and Github for Free
52. Git Immersion
A guided tour to teach you the basics of Git. Set preferences and create your own projects.

53. Github Docs
An interactive series of challenges to learn about and experiment with Git.

☝️ Back to the table of contents
📑 Learn to Code HTML and CSS For Free
54. HTML5 Dog
Start learning to code with one of the simplest languages. You can find an HTML beginner tutorial here. (They also offer intermediate and advanced HTML tutorials.) CSS tutorials are here.
Want to get better with HTML?
Download my free HTML5 cheat sheet below.
55. Marksheet
An online coding resource for beginners. Broken down into four chapters: the web, HTML5, CSS3, and Sass. It’s like an online ebook, but under a Creative Commons Attribution-Non Commercial-ShareAlike 4.0 International License, so you can adapt it for your needs.
56. MDN Web Docs
Free documentation on HTML and CSS (also JavaScript). Has tutorials for people of different levels, introductory to advanced.

57. Learn to Code HTML & CSS (via Shay Howe)
Online coding tutorials to help you build beautiful and intuitive websites. Covers a variety of web design and development topics, ranging from beginner to advanced.
58. Code College – CSS3 in 30 Days
This course by Brad Hussey is designed to have students building their own CSS3 projects in just one month. You’ll follow along building one new project every day to put programming concepts into action and cement your new skills.
☝️ Back to the table of contents
💻 Learn to Code Javascript for Free
59. JavaScript for Cats
It’s like a book on a single webpage, broken down into sections about learning to code JavaScript…with cats. Created by programmer Max Ogden. Filled with non-cat gifs but has cat pics at the end. Just because. Lol.

60. NodeSchool
Has in-person workshops and events all over the world, as well as an active web presence. See their online coding tutorials here.
61. Learn JS
Another hands-on way to learn code online! As you go through lessons, you can type in the window at the bottom. Created by the same folks who make learnpython.org.
62. Eloquent JavaScript
Another online coding book, but longer than most. It has big-tech financial backers like Mozilla and Hack Reactor (“the Harvard of coding bootcamps”).
63. JavaScript.com
9 mini-lessons created by Pluralsight. Quick and perfect online coding tutorial for absolute beginners. (Warning: JS in real life is a lot tougher.) At the end, it points you to more in-depth JS learning materials.

Read our review of the whole Pluralsight platform
64. Watch & Code
Straightforward, no-nonsense free video tutorials teaching JavaScript coding for beginners. Designed to take you from zero to advanced level. Plus, participate in weekly live study sessions for community support as you learn to code.
☝️ Back to the table of contents
🔗 Learn WordPress for Free
65. WordPress.tv
Recordings of live WordCamp lectures around the world. Created by Automattic.
66. WPBeginner
Website for beginner WP users. Great WP glossary of terms, plus coupon deals, video tutorials, and a blog which publishes useful articles by different authors.

Bonus resource: WordPress is a great content management system for blogging. If you’re interested in creating your own blog, I highly recommend checking out my friend Ryan Robinson’s detailed guide on starting a blog.
67. Joy of WP
Over 50 free WordPress training videos in 6 modules, all designed to help you build your website. One of the best places to learn how to code your own WordPress website. Note: New version of the site is launching in Spring 2022!
☝️ Back to the table of contents
🐍 Learn To Code Python Free Online
68. A Byte of Python
Free online book for beginners learning to code. You can choose to download it for free as a PDF or spend money for a hard copy.
69. LearnPython.org
Learn to code Python for free in a hands-on way with this interactive online coding tutorial. It has a little window at the bottom where you can write your code as you go through the lessons.

70. Learn Python The Hard Way (Website)
The book costs money, but the coding website is free. Written by Zed Shaw. (I used the book when I first started learning.)
☝️ Back to the table of contents
Want to master Python?
Then download my list of favorite Python learning resources.
💎 Learn To Code Ruby for Free
71. Learn Ruby the Hard Way
Another book written by Zed Shaw. A free HTML version of the book is available online. Buying the hard copy also gets you access to videos.
72. Rails For Zombies
A quick, interactive way to learn software coding with Ruby on Rails right in your browser. Learn Rails basics like models, views, and controllers in just 1 hour. Created by Code School.

73. Ruby on Rails Tutorial
The 14-chapter book by Michael Hartl. You can purchase ebooks, screencasts from the author, and more. Or just read it for free online.
74. Ruby Koans
The Koans walk you along the path to enlightenment in order to learn Ruby. With this method, you’ll learn Ruby syntax and some of the language quirks quickly.
75. RubyMonk
Entirely free resource, though you have the option to donate. Based on interactive online coding tutorials, where you read a lesson and type in code. Lastly, “run” it.
RubyMonk has one beginner course option, two intermediate, and one advanced.

76. Ruby In 20 Minutes
Created by the official Ruby website, this is a great option for beginners learning to code Ruby. You’ll learn the basics of the language in 20 minutes or less, giving you a solid starting point.
☝️ Back to the table of contents
📊 Learn Data Science / Analysis for Free
⭐ Sponsored Resource ⭐
Why use free resources to learn data skills when you can learn everything you need to know AND boost your career with Forbes’ #1 ranked certification program with DataCamp?
Use my exclusive discount to get 25% off the price of DataCamp Learn Premium or DataCamp Teams. Just click this link and the code will be automatically applied. Discount valid until March 21, 2023.
77. Dataquest
Hands-on free coding courses that teach you the skills you need to become a data scientist, data analyst, or data engineer. Build projects in your browser and work on real-life data science problems.

78. Springboard
A short but intensive intro to data analysis. Learn how to manipulate and analyze data with a carefully planned out curriculum made up of free online lectures, homework assignments, projects, and more. (Plus, no background in data analysis or programming needed!)
79. EliteDataScience
No-nonsense data science and machine learning guides, mini-courses, and tutorials for busy people learning programming online. You can also download code cheat sheets, checklists, and worksheets to shorten the data science learning curve.
80. Ben Collins’ Advanced Formulas 30 Day Challenge
Want to level up your spreadsheet skills from intermediate to advanced? This course by Ben Collins teaches you one new high-level spreadsheet formula or technique every day for 30 days, using Google Sheets. These bite-sized tutorials will get you comfortable with manipulating data in spreadsheets in more complex ways.
☝️ Back to the table of contents
🧠 Learn Machine Learning / AI for Free
81. Machine Learning Mastery
Created by professional developer and machine learning practitioner Jason Brownlee, PhD. Offers free tutorials, an ebook, and other resources, for getting started in machine learning and beyond.
82. Google AI
Learn machine learning and AI from ML experts at Google. Offers resources—including tutorials, courses, videos, and exercises—to help you develop AI skills. Perfect for beginners all the way up to seasoned machine learning engineers.

☝️ Back to the table of contents
🛡️ Learn Cybersecurity for Free
83. Cybrary
Free crowd-sourced cybersecurity and IT learning videos. Covers topics like computer and forensics, cryptography, and cyber threat intelligence.

84. Cyber Aces
Free online courses that teach the core concepts needed to assess and protect information security systems. Tutorials cover operating systems, networking, systems admin, and more.
☝️ Back to the table of contents
📱 Learn Mobile App Development for Free
85. Android Developers
Official site for Android app developers. Learn how to build your first Android app with detailed online coding tutorials and training courses.
86. Google Developers Training
Free, self-paced online coding courses for both Android beginners and experienced developers. Created by experts at Google and Udacity.

87. Start Developing iOS Apps (Swift)
Part of Apple’s documentation archive, this is a perfect starting point for learning to code real-world iOS apps that run on iPhone and iPad.
88. Swift Playgrounds
iPad app that lets you experiment with Swift through interactive mini-puzzles. Plus, you’ll get to see your code run in a beautiful 3D world.

☝️ Back to the table of contents
🎨 Learn UI/UX Design for Free
89. The Encyclopedia of Human-Computer Interaction
An in-depth, 52-chapter look at UI/UX and interaction design. Covers everything you need to know about designing interactive products, like websites, software, smartphones, and even household objects.
90. UXPin
Tons of free UX e-books and guides covering mobile and web prototyping, wireframing, mockups, usability testing, and much more.

91. UX Beginner
Subscribe to free weekly design training and dive into the world of UI/UX with free resources, blog articles, and curated lists of the best UX courses, podcasts, and books.
☝️ Back to the table of contents
✅ Learn DevOps for Free
92. DevOps.com
Covers all aspects of DevOps, including its underlying philosophy, tools used in DevOps, its business impact, best practices, and more. Here, you’ll find blog posts, in-depth features, the latest DevOps news, on-demand webinars, a library of DevOps resources, etc. — all for free.

93. DevOps School
Offers various courses, training, and certifications in DevOps, including topics like build & release, Chef, Puppet, Jenkins, Ansible, and tons of other DevOps topics. There are free video courses, blog articles, slides, and more.
94. Effective DevOps
This ebook covers a wide range of DevOps skills and theory, mostly focusing on how to develop a culture of DevOps at your company, and how to fit that culture to various types of personalities. Keep in mind that this ebook is not about DevOps tools; it’s more about the people and the culture behind DevOps.
☝️ Back to the table of contents
🔍 Learn QA / Unit Testing for Free
95. ToolsQA
Free tutorials on QA automation tools including Selenium, Cucumber, TestNG, mobile testing automation, cross-browser testing, and more.
96. Software Testing Material
Free software testing tutorials, including manual and automation testing topics. STM has helped more than 10 million people with its free tutorials.
☝️ Back to the table of contents
🎮 Learn Game Development for Free
97. GameDev Academy
Free game development ebooks and courses, covering topics like 3D game dev, augmented reality, Unity, Unreal Engine, and more. Courses come with source code and PDF notes.
98. Unity Learn
Free tutorials, courses, guided pathways, and follow-along project builds for learning real-time 3D development skills to make video games, VR, AR, and more.

99. GameDev.net
GameDev.net is a free resource for game development with forums, tutorials, blogs, projects, portfolios, news, and more.
☝️ Back to the table of contents
⚙️ Learn PHP for Free
100. Learn-php.org
Interactive PHP tutorial that walks you through writing PHP code through a code editor. The free coding website uses short and effective exercises within your browser to help you learn the language.
101. PHP Pandas
An ebook that aims to teach everyone how to be a web developer. No existing web development or PHP experience required.

102. PHP: The Right Way
A quick reference resource where you can find PHP best practices, accepted coding standards, and links to authoritative PHP tutorials around the web.
☝️ Back to the table of contents
️🕹️ Learn C# for Free
103. Learncs.org
Interactive, text-based C# coding lessons for beginners with simple exercises to reinforce your learning.
104. Codeasy
A C# tutorial for people who know nothing at all about programming. Travel through an exciting adventure story set in the far future while learning C#. Note: Only the C# Elementary course is free.

105. Learn C#
Part of Microsoft’s .NET learning center, Learn C# includes free courses, tutorials, videos, and more about learning the programming language C#.
☝️ Back to the table of contents
➕ Learn C++ for Free
106. LearnCpp.com
A free coding website devoted to teaching you how to program in C++. The free coding classes are made for programmers of all levels (but especially those with no prior experience). The tutorials walk you through all the steps to write, compile, and debug C++ programs — with plenty of examples.

107. learn-cpp.org
Interactive, bite-sized tutorials with examples and exercises. Learn to code free online with both basic and advanced C++ topics.
☝️ Back to the table of contents
💨 Learn Go for Free
108. go.dev/learn
The official Go website has tons of free resources for learning Go, including tutorials, documentation, a Go playground, and more.
109. Go by Example
A free hands-on introduction to Go using annotated example programs.
110. Gophercises
A free course that helps you become more familiar with Go while developing your skills as a programmer. In the course, you’ll build ~20 mini applications, packages, and tools that are each designed to teach you something different.
☝️ Back to the table of contents
🤓 Learn Computer Science for Free
111. Harvard University Online
Currently offers 60 free CS courses, including topics like math, CS theory, technology 101, and more.

112. Teach Yourself Computer Science
A free guide that breaks down exactly what computer science topic to learn and in what order. There are nine subjects (e.g., programming, math for CS, databases) and a suggested textbook or video lecture series for each.
113. Learn Computer Science
A free, comprehensive online tutorial that helps you learn computer science, starting from the basics and going all the way to computer organization and architecture.
☝️ Back to the table of contents
😅 Conclusion: There are so many free learn-to-code resources!
You’ve just learned about a ton of the best places to learn how to code for free! Taking advantage of all the free online coding resources out there is definitely the way to go when you’re just starting out.
However, sometimes even the best free coding courses will only get you so far. So once you have the basics down, you’ll want to start exploring paid options for more of the best ways to learn coding on an intermediate and advanced level. Check out some of my favorite paid platforms, tools, and resources here. If you’re a bookworm, try learning to code with these top programming books.
Then, explore these in-depth platform reviews to learn about more of the best resources for learning to code:
- Coursera Review
- Pluralsight Review
- Team Treehouse Review
- LinkedIn Learning Review
- edX Review
- Udemy Review
- Codecademy Review
- Udacity Review
- Skillshare Review
Start coding now
Stop waiting and start learning! Get my 10 tips on teaching yourself how to code.
Still deciding what skills you want to pursue? Check out some of the top tech skills in demand right now.
Note: there are affiliate links in this post.

