Looking for a tech job that doesn’t require you to code every day (or even at all)? Want to learn enough skills to land your first web design clients and start your career as a freelancer? Trying to transition from a different design career into something more tech-oriented? Or perhaps you’re just interested in gaining valuable new skills, even if you don’t have a 5-year plan for what to do with them yet.
Whatever your situation, taking web design classes could open up a lot of career possibilities — especially if you love being creative.
There are plenty of appealing reasons why learning web design might be a good idea for your future:
- 💰 The average web designer salary is $50,632 per year, but you have the potential to make more over the course of your career as you get promoted or specialize (e.g. the average for UX designers is $85k).
- 🎉 There is less of a barrier to entry than other tech roles; no super hard courses you need to take, no need to know math, etc.
- 🌴 Many web designers have the freedom to choose whether they want to work full-time, freelance, and/or work remotely
Plus, design is a role that allows you to express your creativity and tech skills at the same time. It helps get your foot in the door of the tech world, especially if you’re a career-changer. (Speaking of changing careers, check out this podcast episode about a former pastor who made the switch to web design — and how he did it.)
In this post, we’ll start by giving you a quick guide to the role and the top web design skills you need to know to kickstart your new career. Then, we’ll show you how to get there with the 31 best web design courses for aspiring web designers!
Table of Contents
- What Does a Web Designer Do?
- What Skills Do You Need to Become a Web Designer?
- Do You Need a Formal Education or Web Design Certificate?
- 31 of the Best Online Web Design Courses for Aspiring Web Designers
- More Web Design Resources to Check Out
- Starting Your Career with the Best Online Web Design Courses
Disclosure: I’m a proud affiliate for some of the resources mentioned in this article. If you buy a product through my links on this page, I may get a small commission for referring you. Thanks!
What Does a Web Designer Do?
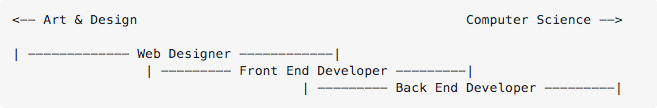
Similar to a front-end developer (but typically a bit less tech-y), web designers design the look, feel and layout of websites, emails, landing pages, and more. They may design websites from scratch or re-design existing sites.
While web design is still a tech-related job, the work falls much more toward the artistic side. For context, this Stack Exchange user offers a great visualization about where web designers are on the tech spectrum:

Web designers often select the colors, fonts and images that make up a website’s appearance, and create wireframes, storyboards, and user flows in the beginning stages of the design process to communicate interaction and design ideas.
Web designers typically translate a client’s requirements into beautiful, intuitive visual designs. They then hand these off to engineering teams who actually build them and make them functional (think front-end, back-end, and full-stack engineers).
This career is great if you have any kind of creative background (e.g., advertising, marketing, graphic design) and want to get more into the tech side. It can also be a good entry-level role for those starting or switching careers.

Note that most web designers work on websites, while UX/UI designers mostly work on mobile apps — however, this isn’t a hard and fast rule. You can think of UX/UI design as being a speciality/focus of web design. (We’ll get more into the UX/UI skills web designers should know and what this entails a little later.)
(Trying to decide between web design vs. development? Check out this post!)
Head back to the table of contents »
What Skills Do You Need to Become a Web Designer?
When you’re learning web design, there are some skills that take priority, while others are more of a bonus.
👩💻 Core tech skills you should absolutely know:
- Design fundamentals (e.g., color theory, fonts)
- Design tools (e.g., Sketch, Figma, Adobe Photoshop, Illustrator, InDesign, InVision)
- HTML/CSS
🤓 Nice-to-have skills that can help you stand out:
- JavaScript
- Illustration and typographic skills
- Knowledge of WordPress, Squarespace, Wix, or a related CMS
- UX design skills
- User journeys & flows, product design, wireframing, prototyping, usability testing, iterating, developer hand-off
- Must be able to communicate effectively with both designers and engineers (should know key software engineering terms and how to “speak geek”)
- Project management skills; ability to manage multiple projects and prioritize to meet deadlines
- Ability to organize, present, and discuss design options
Front end skills checklist
Download a free checklist that will walk you through all the skills you need to become a front-end developer.
Head back to the table of contents »
Do You Need a Formal Education or Web Design Certificate?
Learning web design on your own is a completely viable option. Many web designer job postings these days don’t include formal education or certification requirements.
However, like nearly all design-related jobs, it’s useful to have a portfolio of web design projects you can show to potential employers and/or freelance clients. Companies hiring designers want to see what you can do, not just read about your credentials.

That said, you can also choose to go down the formal education route if the more structured learning environment is what you need. Many web designers have degrees in creative fields like advertising, graphic design, web design, public relations, communication, marketing, or journalism. But some have degrees in more technical subjects like computer science or even math.
There are also certifications you can pursue. For example, freeCodeCamp has a free 300-hour Responsive Web Design certification course. With a web design certificate, salary negotiations might be easier since you’ll have more evidence to demonstrate your value.
31 of the Best Online Web Design Courses for Aspiring Web Designers
Here’s a list of the best online web design courses if you want to become a web designer. You can use this as a checklist (or learning path) or pick and choose courses you want to take and create your own learning journey:
🎨 Visual design courses (color theory, fonts, etc.)
First up are the design principles you need to know. If you’re already a graphic designer or have an artistic background, you can probably skip these courses. If not, these web design courses can give you a great intro into what goes into creating great designs (think color, fonts, typography, layout, composition, etc.).
1. Creative Live – Color for Designers: Exploration, Theory, & Application
Gives you an intro to color theory principles and how to apply them, including color terminology, how to view color in context, and advice for creating a harmonious color palette.
💰 $49 or subscription starting at $13/month
2. Codecademy – Learn Color Design
Teaches you how to use color more effectively on your websites. In this course, you’ll practice using CSS while learning fundamental design principles (e.g. color psychology, visual accessibility, primary and secondary colors).
💰 $19.99/month with a Codecademy Pro subscription
3. Skillshare – Typography That Works: Typographic Composition and Fonts
In this free workshop, you’ll learn about typography elements, including the difference between serif type families and slab faces, when to use them, when not to use them, etc.
💰 And need I repeat — it’s free!
4. LinkedIn Learning – Graphic Design Foundations: Layout and Composition
Explains how to create a successful composition and layout, including how to use design principles like scale and hierarchy, grids, proportions, color, and more. Also includes a lesson on making images and typography work together.
💰 $29.99/month
5. Team Treehouse – Visual Design Foundations
Start building your design vocabulary and learn the elements of design, like line, shape, texture, color, and form.
💰 $25/month with a Team Treehouse subscription
🖥️ Design tools/software courses (Sketch, Adobe products, etc.)
Next up are the design tools and software you should have in your web design toolbox. These online web design courses cover the tools web designers often use on a daily basis (Photoshop, Figma, Sketch, etc.) to create beautiful designs and user flows.

6. GoSkills – Photoshop for Beginners
Over the course of 58 lessons, this web design class will give you a solid foundation in Adobe Photoshop. Topics include layer masks, removing backgrounds, creating custom shapes, and much more.
💰 $299 (but is often on sale for much less)
7. Team Treehouse – Prototyping with Figma
Figma is a prototyping tool commonly used by web designers and UX designers to create mockups for software interfaces and interaction flows. In this web design course, you’ll learn how to build interactive prototypes in Figma, including a prototype for a photography app.
💰 $25/month with Team Treehouse subscription
8. Mammoth Interactive – Complete Sketch UI For Beginners: App Design From Scratch
This UI design course will take you from beginner to expert in Sketch, a design toolkit loved by web designers. Build a beach-themed surf app from start to finish, wireframe mobile apps, create dynamic user interface elements, design icons for apps or other projects, and much more!
💰 $200
9. LinkedIn Learning – InVision Essential Training: Studio
InVision is yet another popular UX/web design tool. In this course, you’ll learn how to navigate the software’s interface, use its vector-based drawing features, and create responsive designs.
💰 $29.99/month with LinkedIn Learning subscription
10. Skillshare – Webflow for Beginners
Webflow is a responsive web design tool. This course teaches you how to leverage it to build a simple one-page portfolio website for a photographer, as well as web design best practices like how to create lightweight websites that load fast.
💰 $19/month with Skillshare Premium membership
11. Pluralsight – InDesign CC for Creative Professionals
This learning path teaches you the fundamentals of InDesign, a software tool used by designers that is similar to Photoshop. You’ll learn how to use the platform, as well as learn important layout and design techniques.
💰 $29/month with Pluralsight subscription
⌨️ CMS courses (e.g. WordPress or similar)
Many companies build their websites using content management systems
(CMS’s) — most commonly WordPress — in order to maintain their websites easily. In fact, over 35% of websites on the internet are built with WordPress (including Learn to Code With Me!). Therefore, it can be a good idea to learn about CMS platforms, their features, how it all works, etc.

12. Coursera – Build a Full Website using WordPress
In this guided project, learn how to create a website using WordPress themes and plugins. A good intro to the WordPress platform, especially if you’re a complete beginner.
💰 Enroll for free on Coursera
13. One Month – Learn WordPress
Taught by someone who has been developing WordPress themes for over 10 years, this course teaches you how to build your own blog from scratch. Learn how to tweak existing WordPress theme designs and edit CSS styles.
💰 $199 for one year of access
14. LinkedIn Learning – WordPress 5 Essential Training
This course teaches you how to create and publish posts, create and edit blocks and define reusable content. While it’s less of a design-focused course, it still contains plenty of useful information to know about WordPress.
💰 $29.99/month with LinkedIn Learning subscription
15. Udemy – Create a Gorgeous Website with Squarespace
Similar to WordPress, Squarespace is a CMS used by many web designers. This course teaches you how to design your own fully functional website — and start getting web design clients sooner rather than later.
💰 $24.99
👨💻 HTML/CSS courses
Every website is made using HTML/CSS, so it’s important to know them if you want to become a web designer. While you may not actually be using HTML/CSS to build websites (that’s often a front-end developer’s role, but could be part of a web designer’s role), it’s important to know things like the limitations, functionality, and performance requirements of HTML/CSS to do your job well. That’s why these courses are an invaluable part of learning web design.

As one Stack Exchange user says: “A web designer should understand how code works and what it’s capable of, in the same way a print designer understands what ink on paper will look like and how paper can fold or be cut. Any designer should understand the limitations and strengths of the chosen medium.”
16. Udacity – Intro to HTML and CSS
This free course offered by Udacity teaches you the fundamentals of HTML and CSS, taking approximately 3 weeks to complete. Also teaches you about code editors and the developer tools in a web browser.
💰 Free!
17. Codecademy – Learn HTML
Use HTML to build a fashion blog, wine festival schedule, form, and more in this course that breaks down HTML elements and structure, syntax, and tags.
💰 Free!
18. edX – HTML5 and CSS Fundamentals
339,858 students have enrolled in this course that teaches the basics of HTML5 and CSS. By the end, you’ll have a basic framework to build your own website.
💰 Free to audit or $199 for verified certificate
19. Team Treehouse – Learn HTML
Designed for complete beginners, this HTML track teaches you the very basics of HTML, step by step. If you’re already subscribing to Team Treehouse for some of their other online web design courses, check this one out too while you’re there!
💰 $25/month with a Team Treehouse subscription
Want to get better with HTML?
Download my free HTML5 cheat sheet below.
💻 Web design classes

20. Team Treehouse – Web Design Process
What are the major steps involved in designing a website? This web design course breaks them down — from gathering information to exploring design concepts to iterating.
💰 $25/month with a Team Treehouse subscription
21. Zero to Mastery – Complete Web & Mobile Designer in 2021: UI/UX, Figma + more
This web design bootcamp covers how to design websites and mobile projects, from mastering prototype tool Figma to learning UX/UI best practices to building an amazing web design portfolio you can show off to employers and clients. Plus, it comes with 100+ assets and premium design templates you can use for your design projects.
💰 $29/month with a Zero to Mastery subscription
22. Code College – The Ultimate Web Designer and Developer Course
This course guides you step by step through all of the skills you need to know to start working as a professional web designer. According to the instructor, “You will go from knowing nothing to creating over 23 impressive designs, websites, and applications.”
💰 $200 or one-year access to all their courses for just $99.
23. Coursera – Web Design for Everybody: Basics of Web Development & Coding Specialization
This specialization from the University of Michigan teaches you how to build a responsive, accessible web portfolio using HTML/CSS and JavaScript. 49% of students reported starting a new career after completing this specialization.
💰 $49/month
24. Pluralsight – Responsive Web Design
Teaches you how to create websites that respond to all different sizes and display options — an important skill for all web designers. Lessons cover media queries and responsive CSS.
💰 $29/month with Pluralsight subscription
📝 UX design courses
User experience (UX) is all about how people experience a website. Is it frustrating or easy to navigate? Are the colors off-putting or inviting? What are users actually looking for on a website? How do they navigate it? This skill is essential if you not only want to create beautiful websites, but make them meaningful, relevant, and helpful to the audience. Below, you’ll find some of the best online web design courses focusing on UX.

25. edX – MicroMasters® Program in Design Thinking
Comprehensive bootcamp-type course from the Rochester Institute of Technology that teaches you about the concept of design thinking (i.e. “the cognitive, strategic, and practical processes by which design concepts are developed”). Teaches you to focus on the people you’re creating websites for, not just what you think looks good.
💰 $1,345.50 for the full 8-month program
26. Coursera – UI / UX Design Specialization
Four-course sequence offered by California Institute of the Arts that covers all stages of the UI/UX development process, from conducting user research to developing sitemaps, wireframes, high-fidelity mockups, and clickable prototypes. 24% of students reported getting a pay increase or promotion after taking this UX specialization.
💰 $49/month
27. Team Treehouse – UX Design Techdegree
In this techdegree, you’ll redesign a T-shirt website, prototype a grocery app, and mockup and present a task flow, among other interesting UX design projects. At the end, you’ll also get to work on a capstone project that has you building your own portfolio.
💰 $199/month
28. RookieUp – Get a Design Job Bootcamp
In this bootcamp course, you’ll create and hone your portfolio site and be paired with a mentor who will get you ready for a new job in UX. You’ll get 12+ rounds of feedback on projects for your portfolio, 5 hours of video chats with your mentor, job application prep resources, and much more.
💰 $1,182
📖 Soft skills for web designers

29. Team Treehouse – Presenting Design Ideas
In this 17-minute workshop, “learn how to effectively present your design process to stakeholders so you can communicate a vision.” A key skill for all web designers to have.
💰 $25/month with a Team Treehouse subscription
30. One Month – Programming for Non Programmers
This course teaches you to talk confidently with developers. Learn tech important tech lingo, design and development processes, brief overviews of HTML/CSS and JavaScript, and gain a basic understanding of how coding works.
💰 $299 annual membership
31. Udemy – Time and Task Management: Time Management Techniques
Prioritization and time and task management are essential skills for web designers, especially if you’re working under tight deadlines with multiple clients. This course gives you techniques to improve your time management skills.
💰 $49.99 (cheaper when Udemy sales occur)
Head back to the table of contents »
More Web Design Resources to Check Out
Creative Market
Offers over 3 million design assets (unique fonts, graphics, themes, photos, etc.) for you to use in your website design projects.
Etsy
Etsy also has thousands of design assets you can use in your portfolio projects — from patterns and templates to fonts and graphics.
Better Proposals
Perfect for freelance web designers who want to send professional, beautifully designed business proposals. Leveling up your proposal game is a great way to land more clients.
The Portfolio Starter Kit (RookieUp)
This portfolio starter kit by RookieUp offers dozens of design projects, exercises, and guides that will help you create a standout web design portfolio. From how to think like a designer to creating your own personal branding, this portfolio course has it all.
Become A Freelancer (RookieUp)
This six-week portfolio program is perfect for aspiring web designers who want to break into the freelancing world. From actually designing a portfolio to polishing your interview skills, finding your first clients, and more.
Complete Freelancing Bundle (Study Web Development)
This course is built for web designers who want to master freelancing and marketing. You’ll get a freelancing ebook, portfolio website template, client proposal template, invoice template, and much more to help you land your first freelance web design clients. Also helps develop your client management skills.
Head back to the table of contents »
Starting Your Career with the Best Online Web Design Courses
Ultimately, web design is a great career for people who love doing creative work and solving problems with design, but enjoy the tech side of things too. It can also help you break into tech: for example, you could go from web designer to front-end developer (or UX designer) to full-stack developer, or whatever your career goals may be.
Use the best online web design courses on this list to develop the skills you need, build your portfolio along the way, and tackle any other obstacles holding you back. Stick with it and you’ll be well on your way to landing your dream job in web design.

