What is HTML and why should you learn it? For anyone interested in coding, HTML is one of the first programming languages you’re likely to come across. Simple yet powerful, HTML is the standard markup language for web pages, essentially making it the foundation of the entire internet!
Anyone who wants to build a website must learn the basics of HTML. All you need to put a website up on the internet is a .HTML file, a server and a domain name.
HTML is a great starting place for someone looking to dip their toes into the coding world. There are tons of resources available, it’s easy to comprehend, and you can see instant results.
In this post, we’ll cover more about what HTML is, why you should learn it, HTML syntax examples, the best way to learn HTML, and more. If you’re a complete beginner (whether to HTML or coding in general), you’re in the right place! This is HTML for beginners 101.
Table of Contents
- What Is HTML?
- What is HTML Used For?
- HTML Code Examples
- Why & How to Learn HTML
- Next Steps After You Learn HTML
Disclosure: I’m a proud affiliate for some of the resources mentioned in this article. If you buy a product through my links on this page, I may get a small commission for referring you. Thanks!
What Is HTML?
💡 Every website incorporates HTML in some way. And, by the way, there’s over 1.1 billion websites and counting—so that’s a lot of HTML!
One of your first questions might be, what does HTML mean/what does HTML stand for? HTML stands for Hypertext Markup Language, which describes the kind of language it is. It’s not your typical “programming language” like JavaScript, Java, or Python, as it does not contain any programming logic and it can’t carry out any tasks (e.g., make calculations, manipulate data, etc).

Instead, as the name suggests, HTML is a “markup” language that allows you to format, structure, and present the overall view and contents of a web page (e.g., headlines, body text). When used with other languages like Cascading Style Sheets (CSS) and JavaScript, you can build visually appealing and interactive websites — and HTML is the backbone of all that.
When it comes to learning web development related skills and technologies, HTML is the starting point.
Without knowing HTML, understanding CSS and JavaScript is basically impossible since both rely on HTML so heavily.
In total, there have been 76 versions of HTML since 1993 — HTML5 is the newest version, compatible with all web browsers and mobile devices.
☝️ Back to top
What Is HTML Used For?
You can build a simple website with HTML alone. With HTML by itself, it’ll essentially look like a Microsoft Word document with elements like paragraphs, headings, bulleted lists, images, data tables, etc. HTML is basically the scaffolding of websites and how it’s structured.
You can then add flair with CSS and JavaScript: this is where things like clickable buttons, font type, colors, animations, smooth scrolling, simple games, etc. come in.
Overall, HTML provides the bones of a website, while CSS and JavaScript add the visuals and interactivity.
☝️ Back to top
Start coding now
Stop waiting and start learning! Get my 10 tips on teaching yourself how to code.
HTML Code Examples
Anyone with a web browser and a text editor can easily create HTML web pages. You can use a simple text editor like Notepad for PC or TextEdit for Mac. Here’s more info on HTML editors.
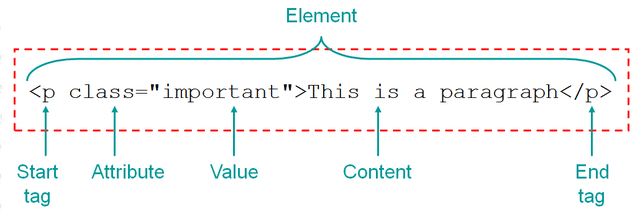
So, what does HTML look like? HTML is made up of simple code structures called “tags” and “attributes.”

Tags are the starting and ending parts of an HTML element. For instance, the “paragraph” tag opens with a <p>. Most tags also have an accompanying end tag with a slash to close the code. For paragraphs, it’s </p>.
Other HTML code example tags include:
<h1></h1>for headings<h2></h2>for subheadings<img><img>for an image<a></a>for links<strong></strong>for bold text- etc.
Attributes define the characteristics of an HTML element in more detail, and typically add styling to HTML elements. They are found only in a starting tag. An HTML attribute example includes: align=”center,” which will center-align the text within the HTML element.
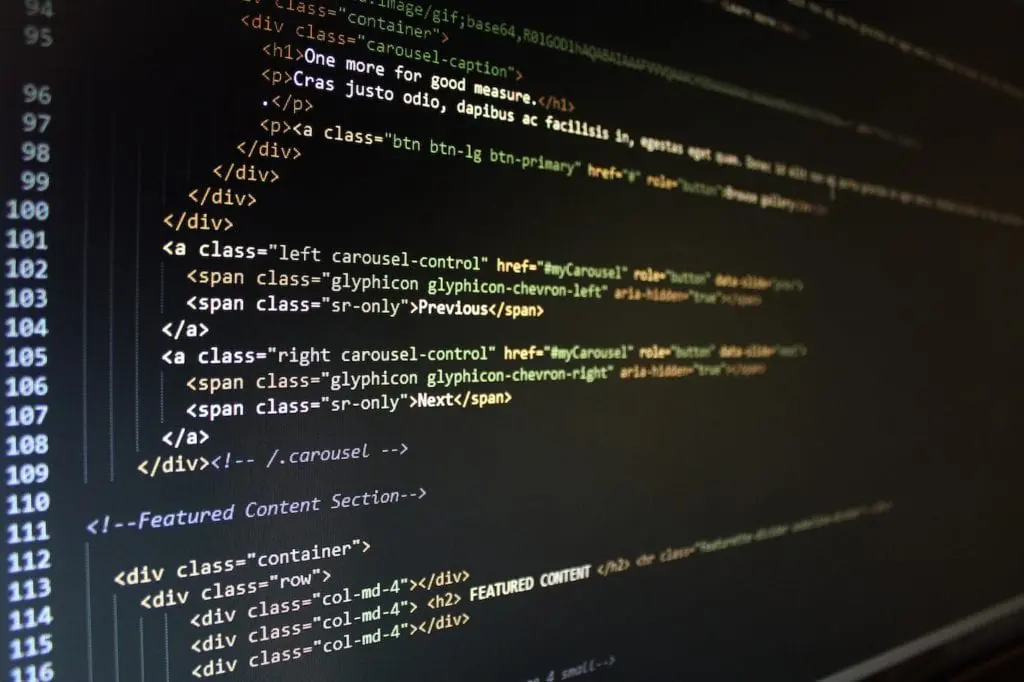
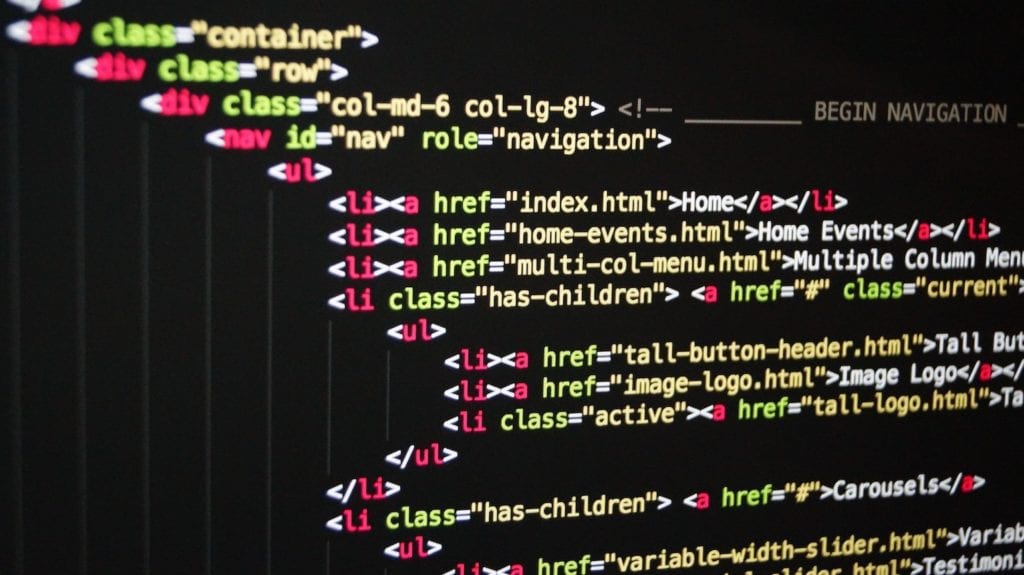
Below is an example showing how HTML appears. 👇

HTML documents end with a .html or .htm extension, and you can view them in any web browser (e.g., Chrome, Safari, Firefox).
A website is usually made up of several HTML pages — one for the homepage, one for an “about” page, etc.
Want to see HTML live, in action? It’s super simple and you can do it right now!
- Step 1: Right-click your mouse on this very web page.
- Step 2: Select from the options “View Page Source.”
- Step 3: A new tab will open, showing the HTML markup of this very page.
The markup may seem super complicated when you’re first looking at it, but it’s actually super simple: no math or logic involved.
You just have to know the syntax (i.e., the rules of the language), and you only really have to memorize the various elements (but you can always look them up on tutorial websites like W3Schools while you’re learning, and with enough practice it’ll become much easier).
☝️ Back to top
Why & How to Learn HTML
Mastering HTML for beginners is typically one of the most recommended ways to start your coding journey, so let’s answer some common questions about why and how to learn HTML!
💻 Why should I learn HTML?
Here are a couple compelling reasons to learn to code HTML!
- Beyond web development/design and software engineering, having knowledge of HTML can be useful in a wide variety of jobs (e.g., marketing, product management, penetration tester, QA analysts, UX designers, technical writers, social media manager, etc.)
- You can earn a great salary! The primary jobs that need HTML skills are front end developers (average salary $106,539/year), web developers (average salary $74,861/year), and web designers (average salary $47,188/year).
- Learning HTML is the gateway to almost every other tech job: software developer, mobile developer, even machine learning engineer, etc.
- With knowledge of HTML you can build your own online portfolio and troubleshoot basic website problems
- You can start taking on freelance projects and earn money on the side. Here’s how to get your first freelance coding client.
Now, you might not be able to start a full-fledged coding career knowing only HTML for beginners, but it’s a great way to start building your skills!
🤔 Is it difficult to learn HTML?
Is HTML easy to learn? As you’ve probably gathered by now, it’s usually not difficult at all to learn HTML, which is why it’s such a recommended beginner-friendly programming language.
Learning by doing is often the best way to learn HTML. Luckily, many online HTML courses teach you by guiding you through building a simple website right away.

⏰ How long does it take to learn HTML?
Since HTML is pretty easy to learn, it should only take one to two weeks to get a basic understanding of how the language works/get a feel for the syntax, according to Thinkful.
For example, in the Coursera course Introduction to HTML5, you can learn the basics of HTML in just 13 hours. The free Udacity course Intro to HTML and CSS is just 3 weeks long.
You can typically start working on real-world projects in just a few weeks. And depending on how many hours you spend studying, it should take around one to two months for you to become comfortable with the language.
❓ HTML & Other Languages
If your ultimate goal is to learn another language like JavaScript, you might be wondering: “Should I learn HTML before JavaScript?”
While it depends on your goals, the answer is usually yes. HTML is easier to learn than JavaScript, and you’ll need to know HTML in order to get the most out of JS anyway.
I suggest starting with HTML, then CSS (or learning HTML and CSS at the same time), then moving on to other languages like JavaScript.

🖥️ Where to Learn HTML
The best way to learn HTML is to start with the basics, then start applying your knowledge with hands-on coding. These courses will guide you through how to learn HTML and start building your own projects!
- Learn HTML on Codecademy: In this 9-hour course, you’ll learn all the common HTML tags used to structure HTML pages. You’ll also learn how to create tables.
- HTML Basics on Team Treehouse: Learn how to structure your content with HTML, display images, inline vs. block level elements, and much more in this crash course.
- The Ultimate HTML/CSS Mastery Series by Code With Mosh: The first part teaches you HTML fundamentals, the second part goes into more advanced concepts, and the third part puts everything together to build a real website (Photoshop design mockup).
- Build Websites from Scratch with HTML & CSS on Udemy: Takes a step-by-step approach to teaching HTML/CSS. You will learn by doing, building several mini-websites from scratch.
Here are some other places to learn HTML for free (and other languages too).
☝️ Back to top
Start coding now
Stop waiting and start learning! Get my 10 tips on teaching yourself how to code.
Next Steps After You Learn HTML
Once you’re comfortable with HTML, a good next step is to learn CSS (Cascading Style Sheets). This will help you build professional-looking websites, instead of the simple, plain websites HTML allows you to build.
HTML and CSS are frequently packaged together and taught in the same course, so if you’re interested in how to learn HTML and CSS, you can do it at the same time!
➡️ Once you’re comfortable with both HTML and CSS, try your hand at JavaScript to start adding interactivity to your websites.
As you gain your new tech skills, start thinking about picking up some freelance work to grow your skills and portfolio — even if you don’t think you’re ready. Look for a low-pressure opportunity, e.g. offer a low price to build or revamp a website for a local business in your community. Joe Previte is a great example of successfully getting paid while learning — he earned $5,000 in his first year of learning to code!
Once you know HTML, CSS, and JavaScript, you’ll be well on your way to landing a role as a web developer. So for anyone wondering “Should I learn HTML to get started in tech?” I say absolutely — you have nothing to lose! Try out a course to learn HTML free and start your journey in coding.