There are many elements that come together on a gorgeous website. One of which is color.
Guest writer Safira Mumtaz has compiled a list of 24 color palette generators to help you find the perfect color scheme.
(And if you want to take your skills to the next level, stay until the end of the post to find a few design-related courses.)
Take it away, Safira!
—
Color is an essential part of design. And choosing the perfect color scheme is a step all designers, and artists, must go through. A color scheme can make or break your art, design, or project.
Below are 24 tools to help you choose the perfect color palette for your project.
1. Coolors
URL: https://coolors.co/
Coolors gives you the ability to upload an image of your choosing and make a color palette based on the colors found in that image. With Coolors, you can export and save the generated color palette as PDF, PNG, SVG, SCSS or COPIC. Moreover, there is a Coolors app for Android or iOs smartphones, and it also has an Adobe Photoshop and Adobe Illustrator plugin.
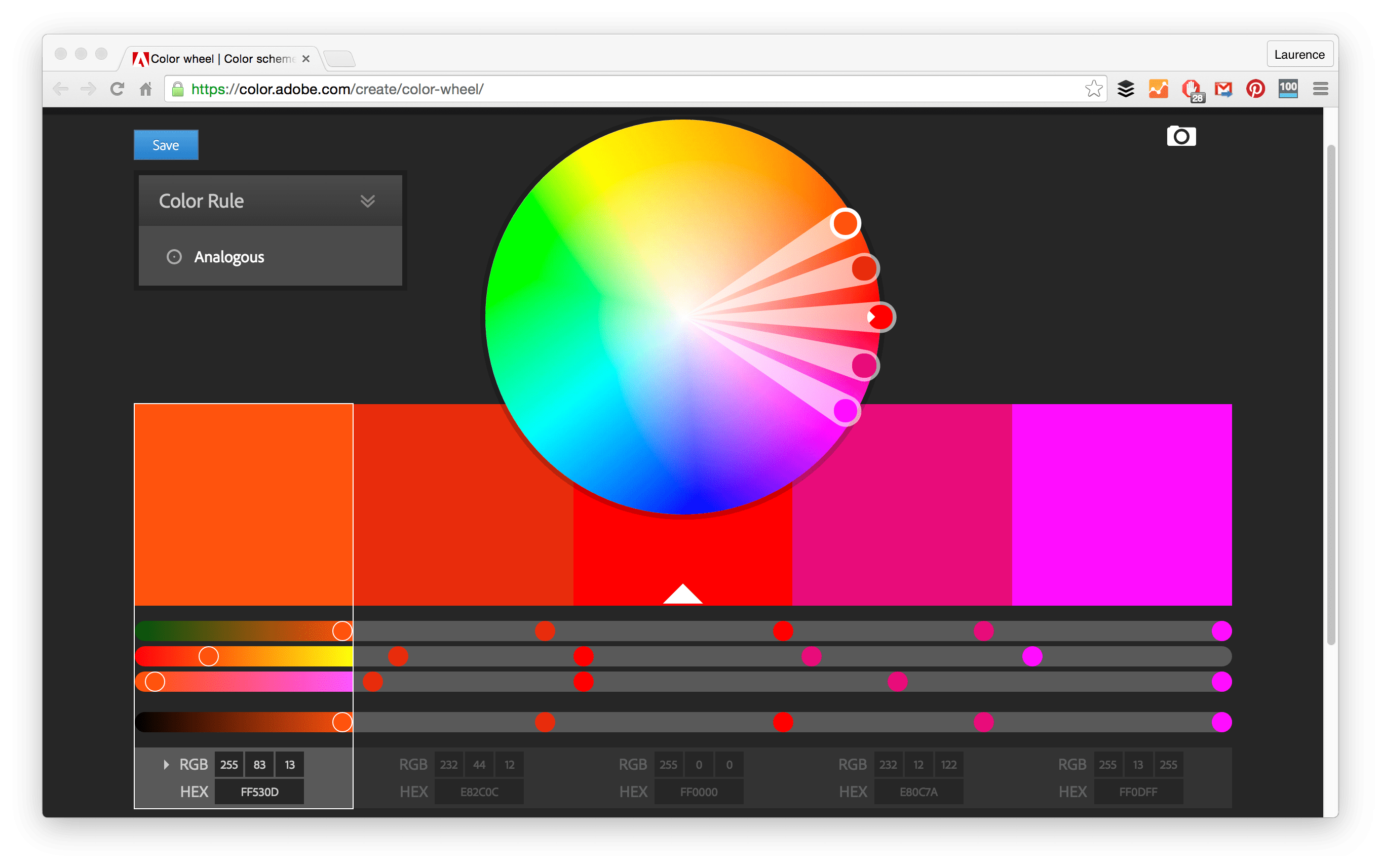
2. Adobe Kuler: Color wheel
URL: https://color.adobe.com/create/color-wheel/

This is an official Adobe tool to help you generate a color palette. There are two options for generating color schemes: you can play around with the color wheel and generate color schemes according to the color chosen, or upload an image and let the Adobe Kuler generate one for you. Then, you can save the generated color palette in your Creative Cloud library (if you have one).
3. Paletton
URL: http://paletton.com/
Paletton lets you choose one base color for the layout, and then it displays various similar shades in small boxes that match your chosen color. With Paletton, you can then share the color palette by generating a link for it. Fine-tune your palette by choosing “adjacent colors” to your primary color and shades matching them, or a “triad” or “tetrad” option where you can create vision simulations for three to four color schemes.
4. Degraeve’s Color Palette Generator
URL: http://www.degraeve.com/color-palette/
Degraeve’s Color Palette Generator is a simple tool that lets you paste the URL of an image online, and then it creates a color scheme based on that. It’s simple, with no other features. But it gets the job done.
5. Colllor
URL: http://colllor.com/
Colllor generates a color palette only from the color you choose in the color picker. Based on the chosen color, Colllor generates shades/tints, tones, and mixed or similar color palettes.
6. CSS Drive: Image to Colors Palette Generator
In this tool, you can upload an image or put the URL of an image to generate color codes and a color scheme. It shows color schemes in three different ways, giving you light, medium, and dark palettes.
7. PaletteGenerator
URL: http://palettegenerator.com/
With this tool, you can upload up to 20 images to generate a color palette. You can change colors using the slider. To choose colors from a small fragment of the image, you can use the sample selection.
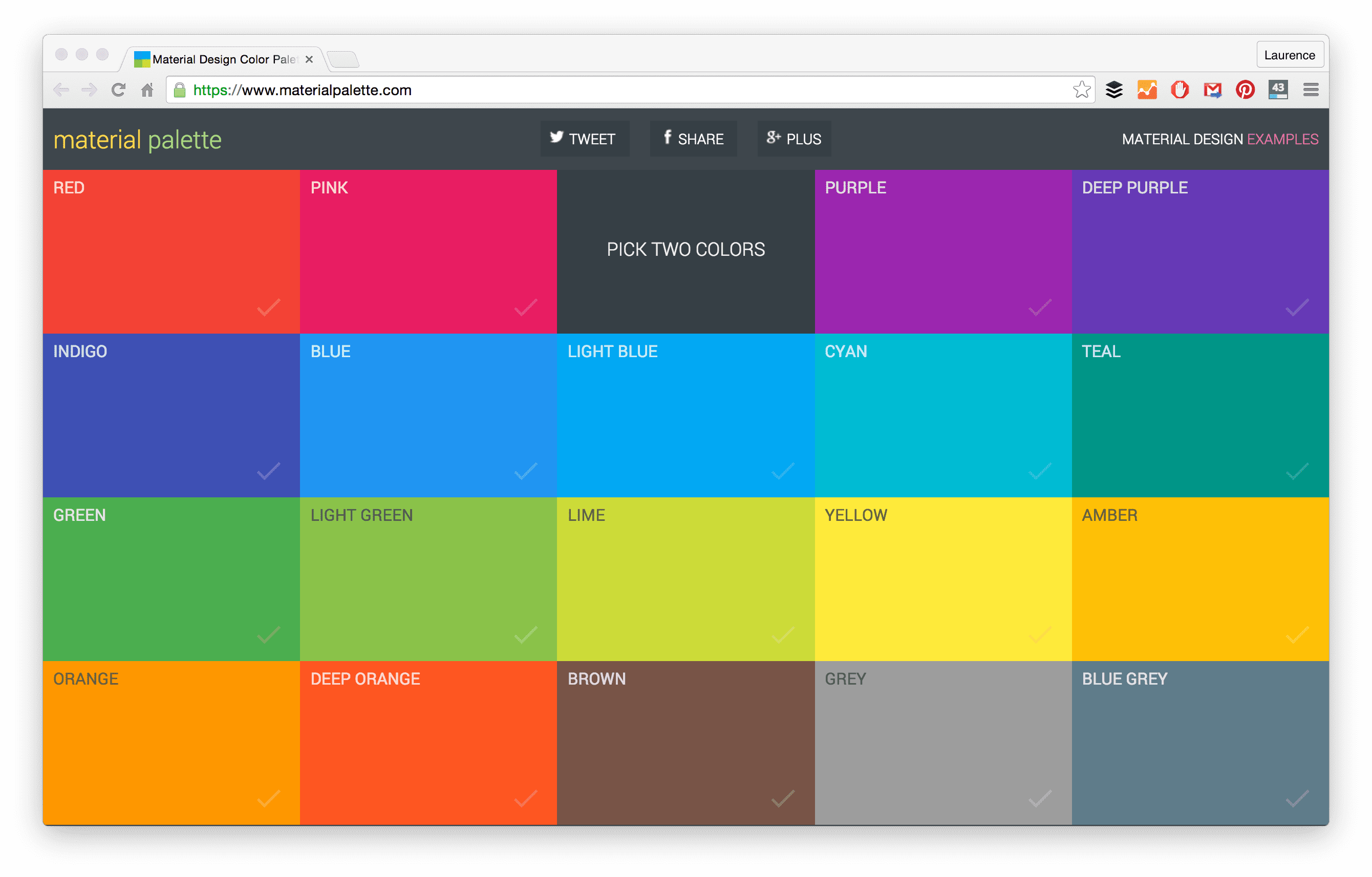
8. Material Palette
URL: https://www.materialpalette.com/

In Material Palette, to generate a color scheme you have to choose two colors from the tiles shown. The color palette generated by Material Design Palette can be downloaded or tweeted.
9. Color Scheme Generator
This tool generates color schemes depending on the base color you choose. It also generates color schemes according to various color combination categories such as Monochromadic, Triadic, Complementary Color Scheme, Split Complementary, Double Complementary, etc.
10. Colorschemer
URL: http://hnl.name/color-schemer-online/
Colorschemer lets you set RGB and HEX codes in the toolbar and generate the color scheme based on the entered RGB or HEX code. You can lighten the generated color scheme and also darken it. Software for this color scheme generator is available for download on both PC and Mac.
11. Color Palette Generator
URL: https://bighugelabs.com/colors.php
Color Palette Generator generates color schemes from your photographs in just a few seconds. You can add or upload photographs from your PC or by using supported services like Flickr, Instagram, Facebook and Dropbox. The program will then analyze the colors and generate color schemes from the uploaded photograph, as well as providing CSS code for the color scheme. You can download swatches to use in Adobe software.
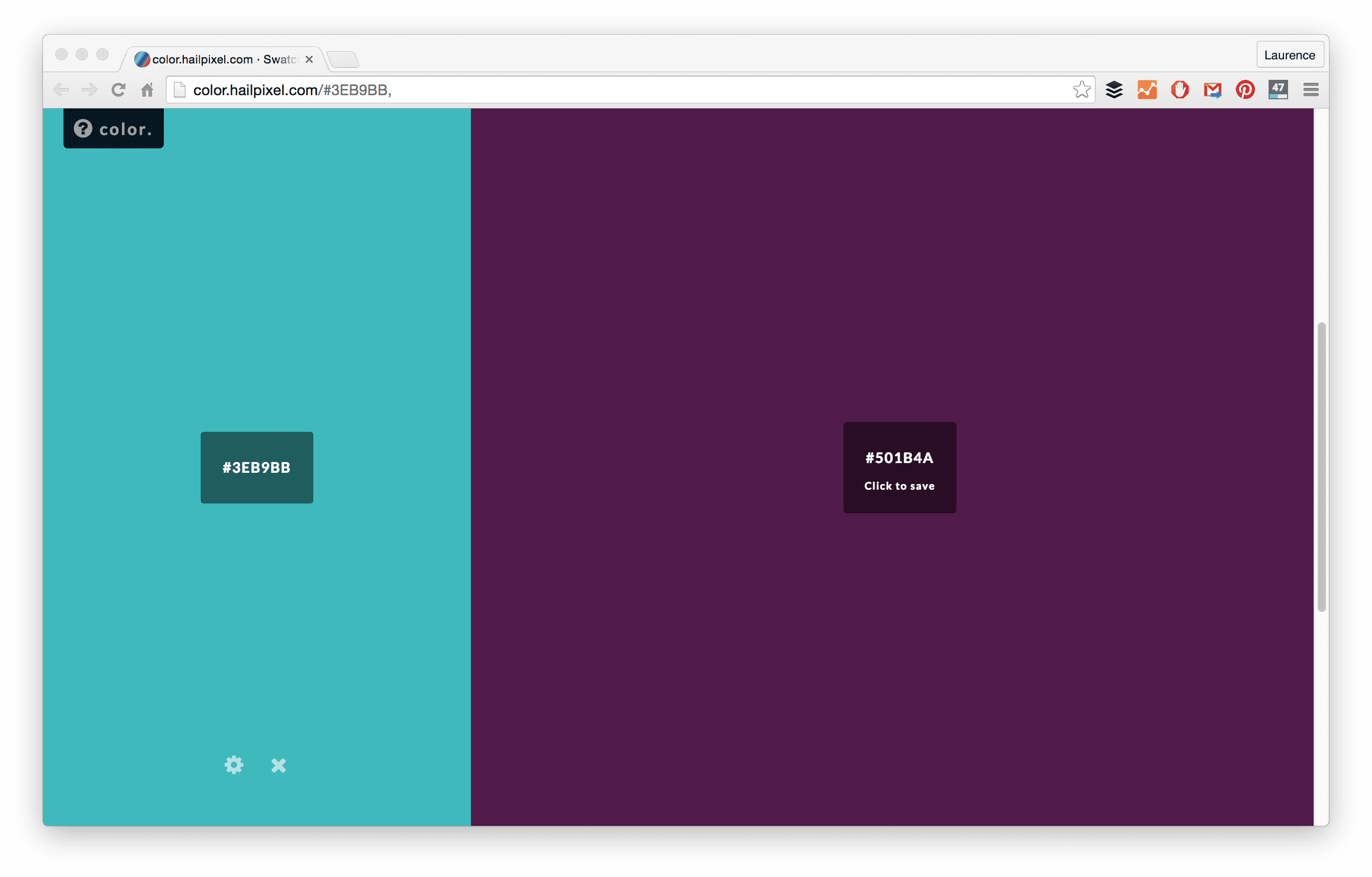
12. Color by Hail Pixel
URL: http://color.hailpixel.com/

Color by Hail Pixel keeps on generating color swatches until you are done with the desired color palette. It starts with one color and keeps adding the colors as you move your cursor on the screen; simply click to save a color.
13. Color Wizard
URL: http://www.colorsontheweb.com/
Color Wizard generates color schemes based on a color you select. It shows variations as Hue, Saturation and Tint & Shade and enables you to generate color palettes in various categories like analogous, triadic, complementary, split complementary, Tetradic, etc.
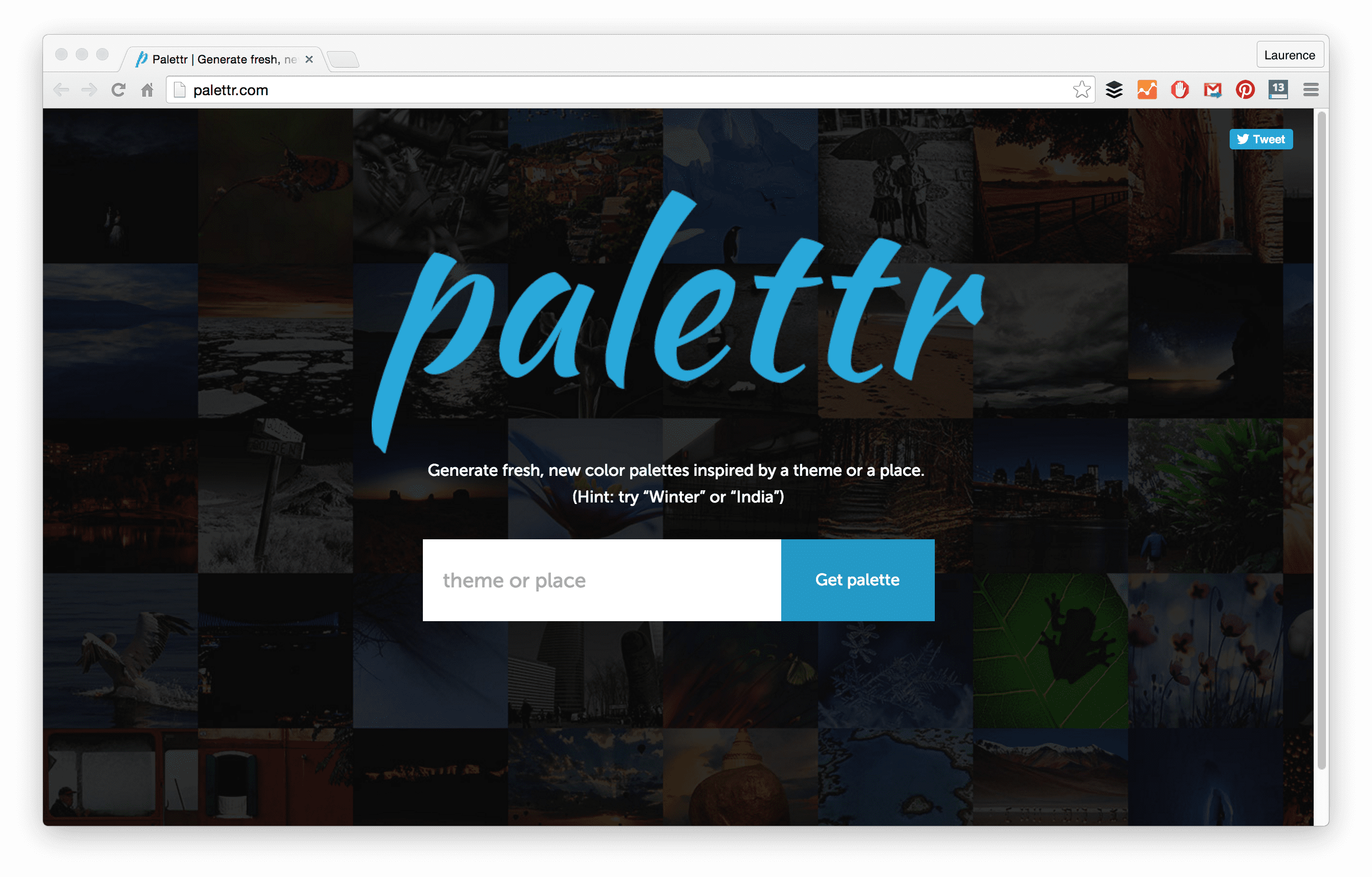
14. Palettr
URL: http://palettr.com/

Palettr generates color schemes inspired from the photographs uploaded by users on 500px. You can search the photographs using keywords (the site suggests to search by theme or location); once Palettr returns search results, you can view the photographs along with the color schemes they inspired.
15. ColourCode
URL: http://colourco.de/
In ColourCode, you can generate color schemes by clicking and adding the color on the screen browser. Every generated color has few options for saving the color as Less, SCSS, PNG, etc. You can generate color palettes in categories like monochrome, monochrome light, analog, triad, quad, complement, etc. The generated color scheme can be downloaded in various languages or types.
16. Color Blender
URL: http://meyerweb.com/eric/tools/color-blend/
Color Blender is a perfect tool to generate color schemes with shade transitions in two colors. You can choose color one and color two in this tool and let them blend. You can also choose how many shade midpoints you want to have between the chosen colors.
17. COPASO : Color Palette Software
URL: https://www.colourlovers.com/copaso/
COPASO is a tool under the hood of COLOURlovers. It is helpful in generating a rich color palette in one of three ways: (1) based on your color choice, (2) based on uploaded images or (3) by entering CMYK or HEX values. You can save the generated color palette or publish it by giving it a name.
18. Hex Color Scheme Generator
URL: http://www.2createawebsite.com/
This Hex Color Scheme Generator is one of the simplest tools for generating color schemes. All you have to do is enter the HEX code of the chosen color you want as the basic color; then, It generates three colors that are similar or complement the base HEX color you chose.
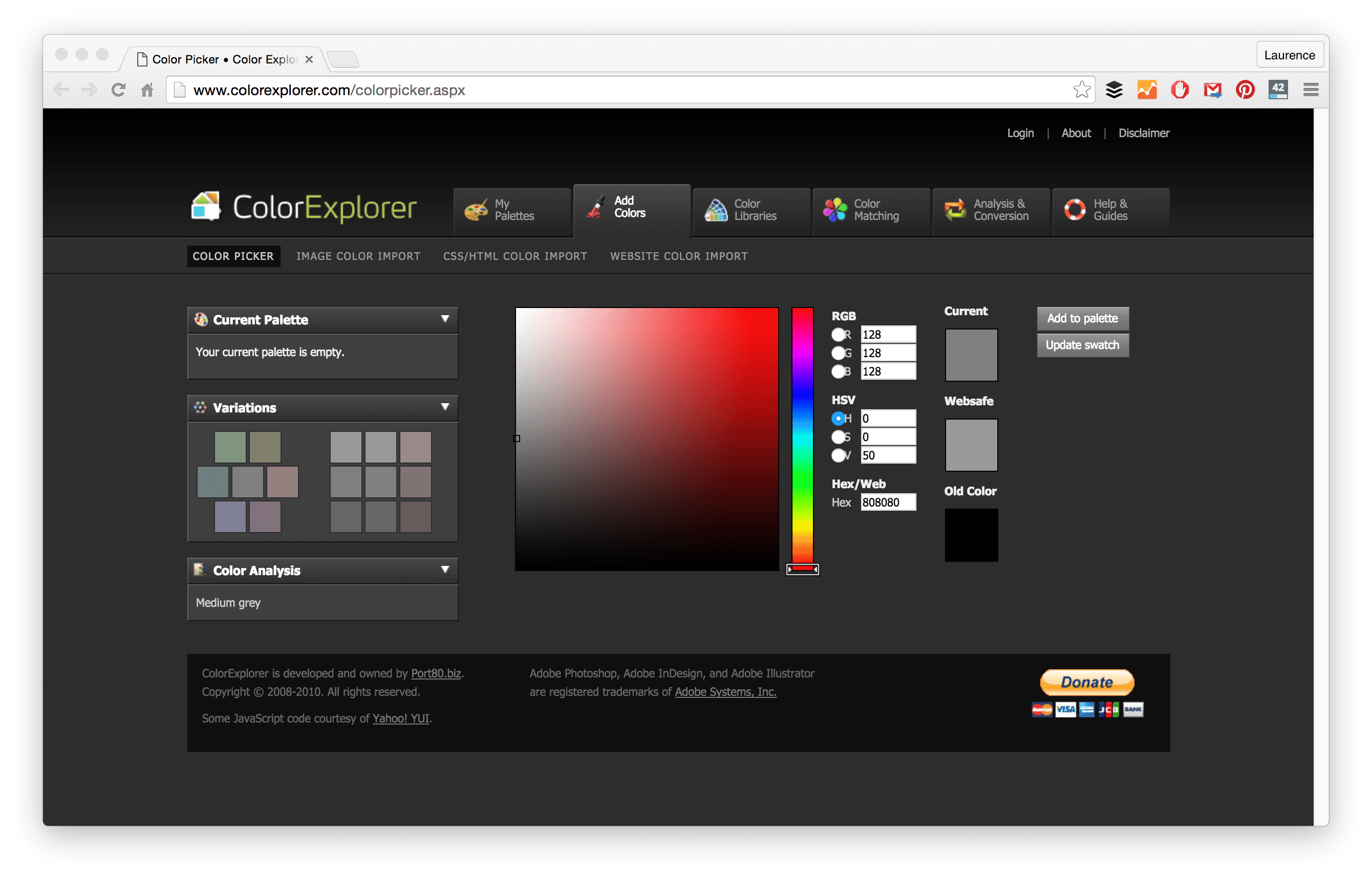
19. ColorExplorer

URL: http://www.colorexplorer.com/
With ColorExplorer, there are four ways to generate color schemes. These include color picker, image color import, CSS/HTML color import and website color import. You can add colors to your palette via any of these methods.
20. Canva Color Tool
URL: https://www.canva.com/colors/
This tool teaches you everything you need to know about colors, their meanings, and the numerous color combinations that will hopefully give inspiration to your next design. Just choose a color and you’ll find facts about how it’s mixed, how you could use it in your designs, and even how it makes people feel.
21. HueSnap
With HueSnap, you can explore a range of color palettes and copy their hex codes to use in your projects. You can also create and save your own palettes for future reference by using their color picker, or by pinpointing specific colors in images you upload. HueSnap also has an app, so you can access your palettes from your phone.
22. Khroma
URL: http://khroma.co/
Khroma uses AI to learn which colors you like and creates limitless palettes for you to use and save. You choose a set of colors, and Khroma produces great combos which you can view as typography, gradient, palette, or custom image. You can also view other people’s palettes if you need some inspiration.
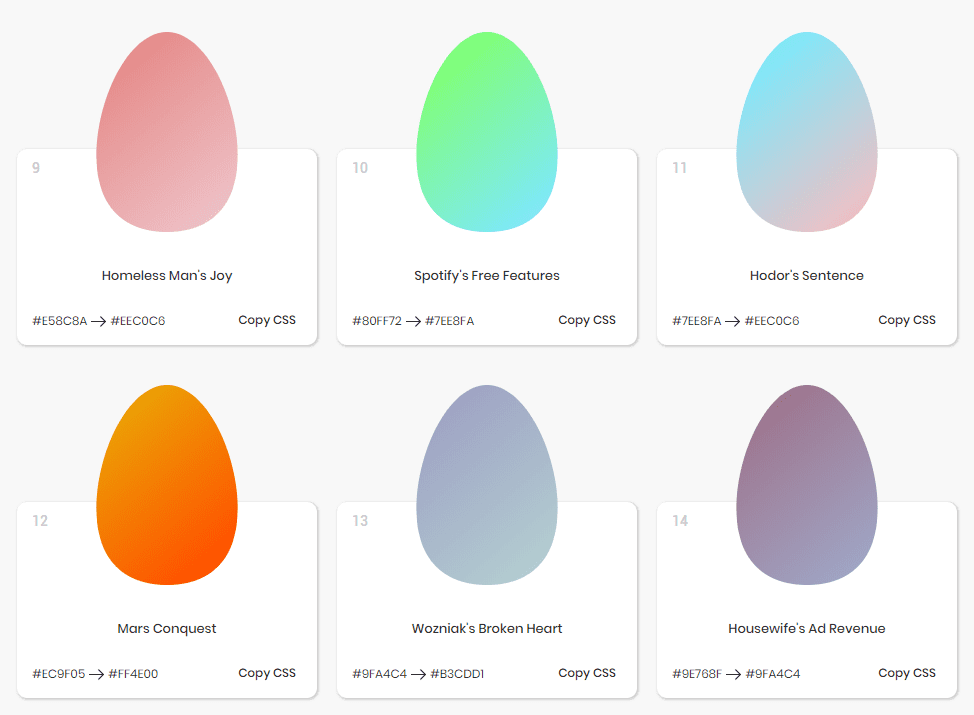
23. Eggradients
URL: https://www.eggradients.com/
Want an easy way to add some visual interest to your design? Color gradients can be used in many different ways, and Eggradients makes it easy to copy and use them in your projects. Simply find a gradient you like (or create your own), and copy the CSS.

24. HTML Color Codes
URL: https://htmlcolorcodes.com/
There are various color tools here, including a color picker that gives you HEX, RGB and HSL codes, color charts to find perfect combinations or gradients, a list of all HTML color names (in case you forget what they are), and even a collection of HTML and CSS tutorials. Definitely a useful resource to keep handy when you’re designing!
Start coding now
Stop waiting and start learning! Get my 10 tips on teaching yourself how to code.
Want to Learn (or Improve) Your Design Skills?
Want to learn new design skills or refresh the skills you already have? Check out these courses.
LinkedIn Learning – Color for Design and Art
This course removes the mystery from color theory, showing you how to confidently choose, apply, and modify palettes of eye-catching hues. It provides clear advice on how to create color schemes based on current trends and the tastes of different target audiences.
Skillshare – Color on the Web: Design Cohesive Palettes
Develop a harmonious color palette for any website with this 40-minute class on selecting, communicating, and designing with color. No matter your experience, you can jump in right away! Click here to try this course for free with a 14-day trial!
Skillshare – Building Awesome Color Schemes for Web & UI Design Projects
This class on the Skillshare platform will teach you why color is such an important aspect of web design, and how to choose the best colors for each individual project. You’ll learn the basics of color palettes, how many shades you need in your design, and more. Click here to try this course for free with a 14-day trial!
Mammoth Interactive – Introduction to Graphic Design
Learn the basics of graphic design by getting a beginner’s understanding of the basic fundamentals. You’ll learn new skills through project-based learning, so this course is great for those who love to learn with hands-on approach.
Conclusion: You’re Ready to Choose a Color Scheme
Some of the color palette tools in the list above serve a bunch of needs and come with great functionalities. The job of deciding a color scheme is an important one, but it’s not something you have to do all on your own from scratch. I hope these tools will be of help for you in any kind of project you might be working on.
If I have missed out on any of your favorite color palette tools, let me know by commenting below!
About Safira Mumtaz

Safira Mumtaz is a writer and graphic designer with a love for photography. In her free time, she’s either listening to music or watching movies. Her motto is “think it, do it.” You can find Safira on Twitter.

