QUESTION
“Hey there,
I kinda missed this part with WordPress and traditional websites.
I made a website, and the files are like the typical style.css, index.html. I don’t have any PHP. And I want to put it on the server/publish the site.
Can I put it on WordPress even if I don’t have files like wp-content? Or is there another way to get it on Bluehost?
Thanks!”
Answer
Hey Lolita!
I am going to try to answer this as best I can.
1. If you only have CSS and HTML files, there is no need to use WordPress.
WordPress has a lot more to it than HTML and CSS.
If you just have HTML and CSS files, using WordPress would complicate things. It’s like putting a cast on your whole arm if you just have a cut on your finger.
WordPress is really best for blogs, or sites with a lot of dynamic content and pages.
For single page sites, or sites with only a few pages, WordPress isn’t really necessary.
2. You *can* use Bluehost with just HTML and CSS files.
The good news is that you can still get your site online using Bluehost (or any other similar hosting solution), with just HTML and CSS files.
To do this, I would recommend using a FTP (like CyberDuck or FileZilla). All you have to do is move the website files (HTML and CSS in your case) into the appropriate site folder.
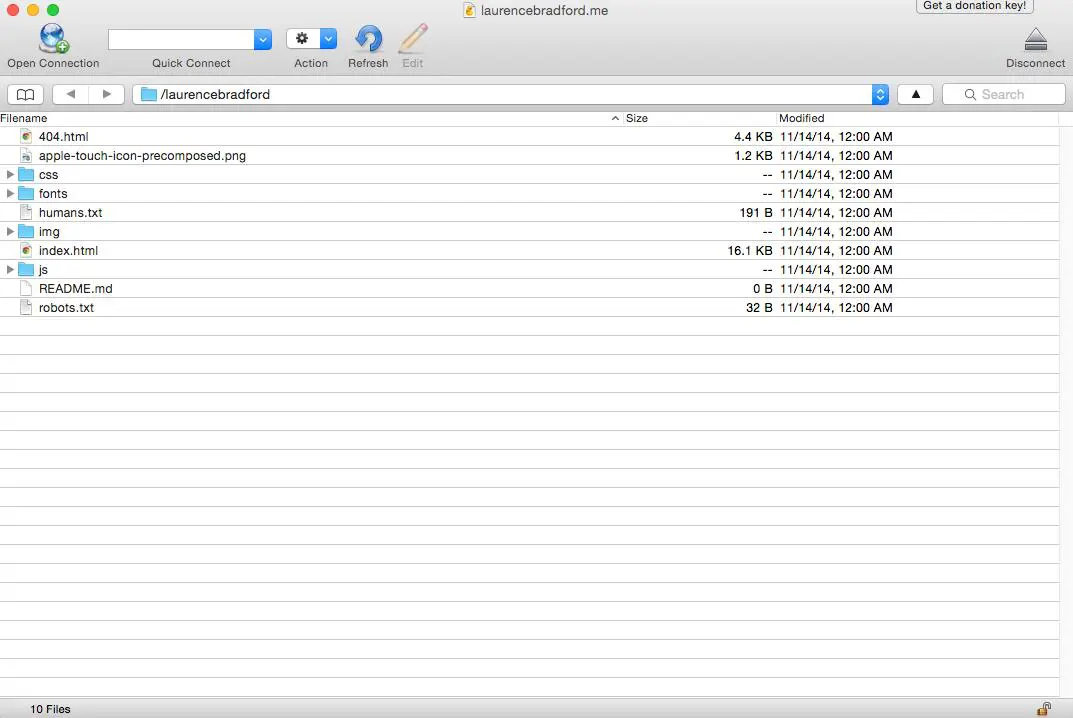
Like this:

(See! There are no WordPress files.)
The image above is for my (very outdated) laurencebradford.me site. It’s hosted on Bluehost, without using WordPress.
3. But there are other options, too.
If you are just hosting static assets (HTML, CSS, frontend JS, and images) you can also use…
- Github Pages – Note: if you want to have a more dynamic site you can use their free Jekyll.
- Neocities.org – a great and free alternative for static websites. Put your site files right on their interface.
- Amazon Web Services (AWS) – Yes, you can actually host websites on AWS! Read more about how to do it here.
I hope this helps!
Laurence
About to launch your website?
Get my helpful pre-launch checklist to make sure you're on the right track.
