Introduction
This is the ultimate beginner’s guide for those who want to learn how to create amazing web experiences.
This guide will cover:
- Internet fundamentals
- The world wide web (and its components: like images, HTML, and CSS)
- Client side versus server side
- Helpful workflow tools
- Where you can start learning
- And much more
As you can see, this beginner’s guide focuses on the building blocks of the web.
This guide is perfect for:
- People who want to learn to code, but aren’t sure exactly what it is they want to learn
- People who want to make websites and are just starting out
- Those interested in web development/design, but are not clear on the basics on the internet
Ultimately, this guide is ideal for those who want to pursue web development or web design.
As you navigate throughout the guide, feel free to use the side panel on the left to jump around from topic to topic.
And if you’re no longer a beginner, check out my topics page. Here you can learn more in-depth information about a particular web design / development topics, like WordPress.
How it all works
The Internet
If you’re confused with how the internet works, I highly recommend watching this short five minute video. It is extremely informative, and explains a lot.
But basically:
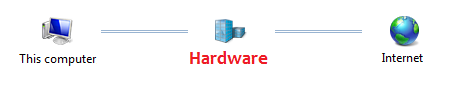
We connect to the internet through our computers (AKA clients). We do this by going through Internet Service Providers (ISPs) to web servers.
Therefore, our computers are not directly connected to the internet, but to hardware. Hardware is just one of two main components of the internet.
Examples of computer hardware include:
- Routers
- Servers
- Cell phones
- Or 4G towers that are capable of transmitting wireless signals to connect you to the internet

1. Internet Protocol (IP) Address
This is the second of the two main components of the internet. An IP address is an identifier for each device (e.g. computer or cell phone) participating in a Transmission Control Protocol/Internet Protocol (TCP/IP) network.
In order to establish a connection with the site you visit on the internet, your computer will ask another computer for the web page. The latter will then retrieve the correction web page, and deliver it right to your IP address.
The IP address contains a unique string of numbers. Basically, it uses binary bits to create single unique address on the network, and there are currently two versions of it:
a. IPv4: is the most widely used IP address which uses a 32-bit address system that looks like this –
115.227.10.95
b. IPv6: uses a 128-bit address system. They are super long and contain eight groups of number separate by a colon –
FE80:0000:0000:0000:0202:B3FF:FE1E:8329
Want to know your IP Address? try this:
1. Go to Google
2. Search "my IP"
3. Your IP address will display as the search result
Public IP Address
Each device that connects to the internet has a unique IP address—like an ID, or social security number. Or home address.
This means that there is never more than one computer using the same IP address.
And to avoid conflict, each IP address is publicly registered in the Network Information Center (NIC). This addressing system makes it possible for the computers to identify each other, connect and exchange information.
There are two ways to acquire a public IP address: static and dynamic.
See the chart below for a comparison on the two.
| Public IP addresses comparison | Static | Dynamic |
|---|---|---|
| Changeable? | No | Yes |
| Who sets/assigns it? | ISP, mostly | Distributed by Dynamic Host Configuration Protocol (DHCP) servers |
| Good for…? | Hosting web pages | Common internet usage |
Private IP address
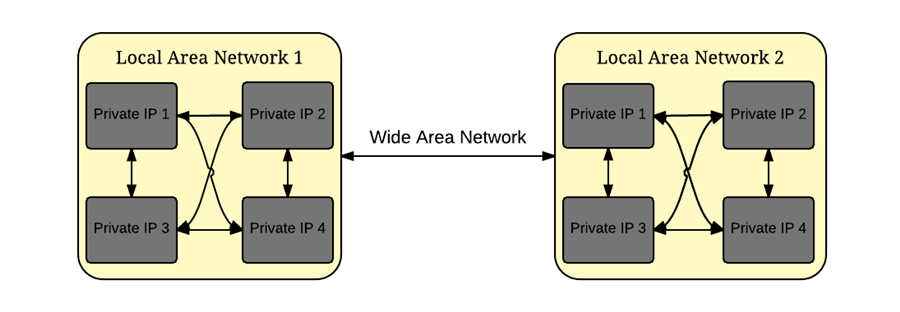
Private IP addresses are used for numbering the computers in a private network so that computers in that given network can communicate with one another.
This kind of interconnectivity is possible by two network services and is illustrated below:

i. Local Area Network (LAN) is the connection between computers within a small sized network. It only covers localized areas such as:
- Homes
- Offices
- Schools
ii. Wide Area Network (WAN) is the connection between computers within a large sized network. It covers large geographic areas such as:
- Cities
- States
- Nations
By default, a computer with a private IP address can only connect directly to the internet. Likewise, computers outside the local network cannot connect to a computer with a private IP.
An IP address is private if its IP number is within these IP address ranges reserved by the Internet Assigned Numbers Authority (IANA):
- 10.0.0.0 – 10.255.255.255 (Total addresses: 16,777,216)
- 172.16.0.0 – 172.31.255.255 (Total addresses: 1,048,576)
- 192.168.0.0 – 192.168.255.255 (Total addresses: 65,536)
These IP addresses cannot connect directly to the internet without the use of Network Address Translation (NAT) through a supported device like a router.
If the private network is connected to the internet via an ISP, the computer will then acquire a public IP address as well.
2. Domain Name
If the IP address is like the home address of your computer, a domain name is like a telephone number on the internet.
However, not everyone who has a computer has a domain name.
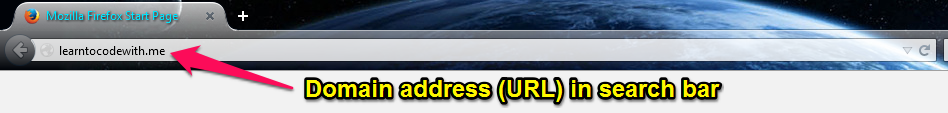
The website address, also known as the Uniform Resource Locator (URL), is the unique address of a website that you type in your address bar and instantly access it.

You can get your own website address by registering a domain name. AKA purchasing it.
My favorite place to buy domain names is name.com. However, there are many places where you can buy domain names.
All domain names are unique. Meaning if it is already taken, like “Microsoft.com”, you cannot register it.
What are Domain Name Servers (DNS)?
DNS is the Internet’s equivalent to a phone book.
Essentially, it is the complete database of domains and their registered IP addresses. This distributed system allows other computers to know where to go to find your website.
To learn more about DNS and how they work, go here.
The World Wide Web or the ‘Web’
Often just called the “web”, the World Wide Web is a system of interlinked hypertext documents that are built on top of the internet. It is based on a hypertext transfer protocol (HTTP), a procedure in which exchanging information is possible.
You may be wondering if exchanging information is possible, can sensitive information like credit cards or passwords entered in web forms be shared with anyone?
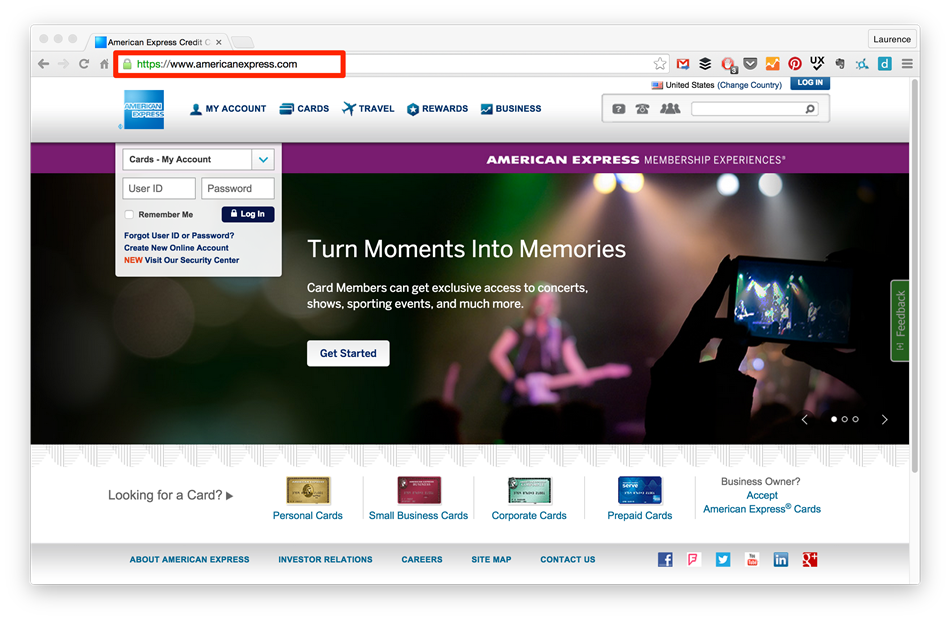
Luckily, this is not the case because network administrators have come up with the hypertext transfer protocol secure (HTTPS) to protect important and sensitive information.
Examples of websites that use HTTPS always or when users are logged into their account include:
- Gmail
- YouTube
- PayPal
- Your bank’s website
- And many more.
Note: Whenever accessing any kind of account online where important information is stored, always check to see if the web page has the “https” before the rest of its link, as pictured below.

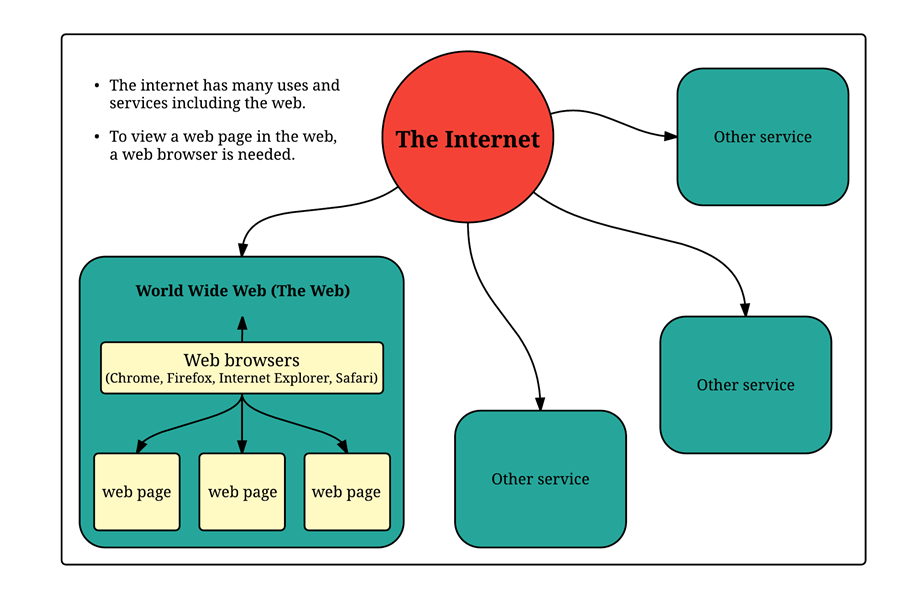
Note: The internet is not the web!
The internet and the web are often used interchangeably. However, technically they are two different things and have a whole-to-part relationship.
Meaning the web is only a portion of what the internet offers. See the illustration below:

Next, let’s talk about some of the important elements of the web.
1. Web browser is the application program used to view web pages online.
A few examples of web browsers are:
- Internet Explorer
- Google Chrome
- Firefox
- Safari
- And many more
In fact, you are using some kind of web browser right now to read this page :)
Do you know? The first web browser was called WorldWideWeb, but because it was often confused with the “web” itself, it was changed to Nexus later on.
2. Website, or simply “site”, is a location when you visit a domain in the World Wide Web. It maintains a single page or a group of interconnected pages.
Each site has its own homepage which is the first document you see when you go to a domain.
There are two most common types of websites:
a. Web application is any software or program that runs in a web browser. This is where interaction takes place—anyone can create accounts, store information, etc.
What makes web applications different from basic web pages is that applications have a database to store information.
Most of the sites we use day-to-day are applications. A few examples include:
- Craigslist
Web applications are also defined by their many-to-many relationship.
b. Blog (short for weblog) is like a journal or a diary for public viewing. It is the most common type of a website.
It is written and managed by one writer or a small group of writers for various purposes and categories that include but not limited to:
- Personal
- Business
- Education / Schools
- Non-profits
- Politics
- Sports
- Reviews, how-to’s and tips
A few examples of blogs include:
- learntocodewith.me
- jobsearchtech.about.com
- joshowens.me
- Tech Crunch (giant news sites are like big blogs)
Dynamic vs. Static Blogs
Some blogs, like those using WordPress, are considered dynamic. They use database and have a backend, so technically, they are a web app.
On the other hand, some blogs like those built on Jekyll (jekyllrb.com), are static because they do not use a database to store information.
Want to know how many blog posts being published today? Click here: www.worldometers.info/blogs.
Below is a comparison between typical web applications and blogs:
| Web App | Blog |
|---|---|
| Anyone can sign up and create content | Only admin users can sign in and create content (usually one person or a small group) |
| Many-to-many: many people can create content (Tweets, Posts, etc.) and many can read them | One-to-many: One person or a small group (authorized by the main admin user) can write posts and many people can read them |
Did you know? According to OneMonth.com, if 80% of websites online are blogs, then 80% of websites are the same!
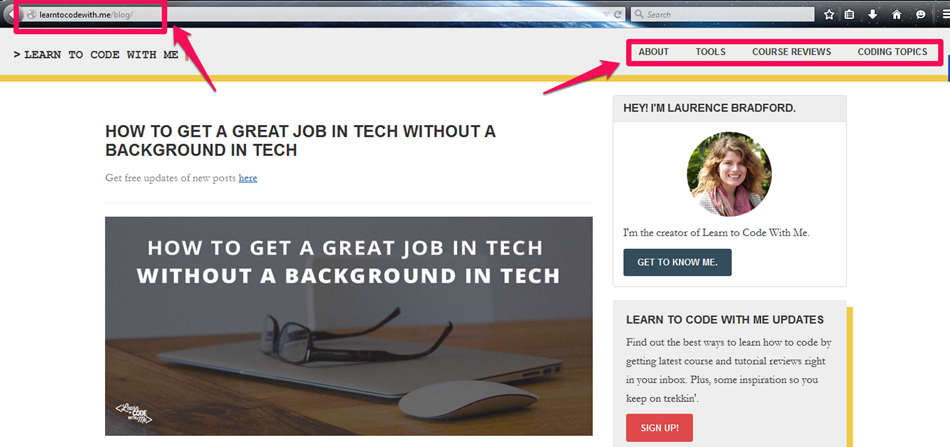
3. Web page is a single, hypertext document of a website. (Again, like the page you are on right now! Right now you are on the /getting-started page.)
Here is an example:
This shows the web page (blog) in a website (learntocodewith.me). On the right upper portion are the site’s other web pages that can be accessible by clicking on them.
Each will take you to a different page, but it is still inside the same website.

4. Web images make up a good portion of the web.
These are the images we use day in and out—such as .jpg, .png, and .gif.
Of course, some websites rely more on images than others. (For instance, Flickr is basically all images, whereas Craigslist is almost none.)
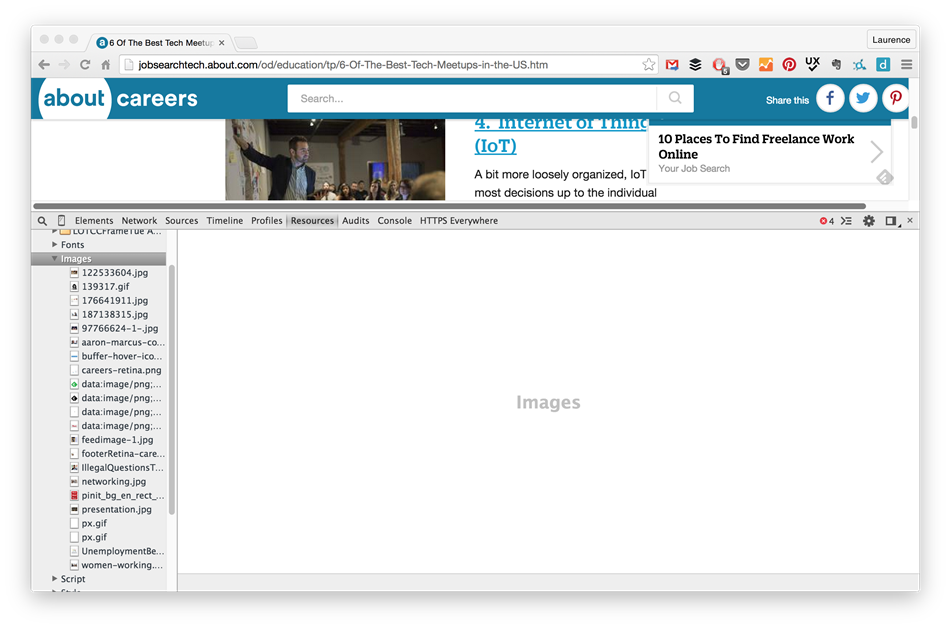
Here is a way to see how many images the current web page you are visiting has:
- Right mouse click
- Select “inspect element”
- Select the “resources” tab
- Select the “more” drop down indicator
- Select the “images”
- See all the images on that given page

The example above is using this page.
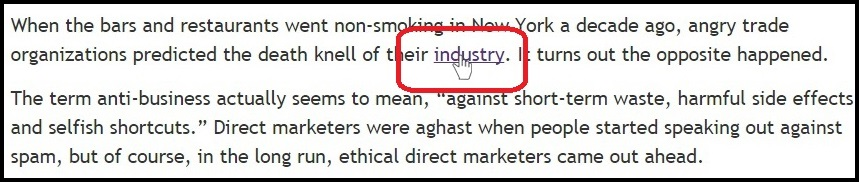
5. Hyperlinks are the commands embedded in a text or an image that direct you to go from one web page to another.
They are like “portals” that take you wherever they want you to go.
You can see if something is hyperlinked when your mouse pointer changes to a pointing finger (see image below).

Another way you can oftentimes tell that something is hyperlinked is when you “hover” (have mouse over the word or phrase), an underline appears.
This often signifies that it is in fact a URL.
The Client Side vs. The Server Side
Let’s now take a more in-depth on what makes up the client and server side.

(Image by Mozilla Contributors is licensed under CC-BY-SA 2.5.)
1. Understanding the Client Side
The client side is called this because it involves everything taking place on your computer, or “client”. It is also referred to as the front end. The terms can often be used interchangeably.
Web designers and front-end developers are the people who work primarily on the client side because they focus on the outer appearance and user experience (UX) of websites and applications.
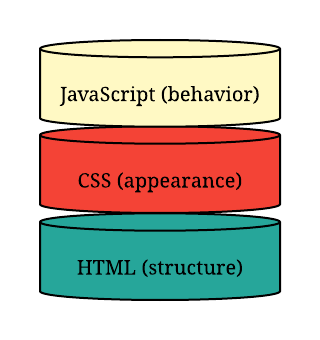
HTML, CSS, and JavaScript all take place on the client side.
a. HyperText Markup Language (HTML)
HTML is crucial when building websites. I often compare HTML to “the face” of a web page. It is made up of set/s of characters and symbols to present the intended display of a web page.
Below is an example of a hyperlink written in HTML code:
<a href = "http://en.wikipedia.org/"> Wikipedia </a>
HTML is not technically programming. Programming involves logic, functions, loops, and sets of directions.
Nonetheless, HTML still plays a critical role when it comes to building web pages.
Want to get better with HTML?
Download my free HTML5 cheat sheet below.
HTML defines the logical, structural parts of a web page. HTML uses tags, like the <p> tag, to identify paragraphs on a web page.
HTML works hand-in-hand with other parts of the client side, like CSS and JavaScript.
Typically when people first start learning about how to build websites, they start by learning HTML.
b. Cascading Style Sheets (CSS)
CSS is the the “style” of a web page. If HTML is the face, then CSS is the makeup because it defines the way a web page will appear.
It is responsible for the style and layout of websites and web applications.
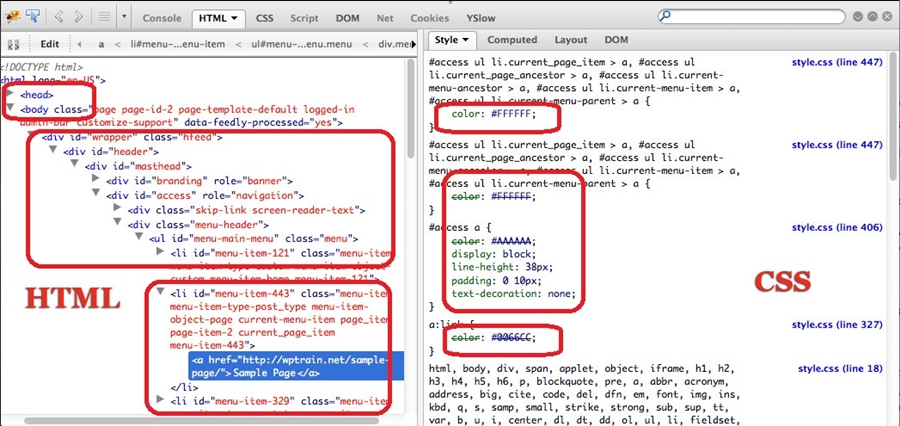
Below is an image showing HTML and CSS working together in the browser.

Image by wptribe.net
With the latest version of CSS, CSS3, it can even do things like animation and transitions.
Below are some CodePen examples of cool things people have done with HTML and CSS alone:
- Animated Google Drive Logo
- An iPhone (no images were used!)
- An on and off button
- Awesome loaders
As you can see, you can achieve a lot with CSS alone as far as styling, appearance and effects go.
Once upon a time, you needed JavaScript to do any kind of web animations. Now, it’s possible with just CSS.
Browse CodePen to see more samples of CSS in action. Or you can learn more in my beginner’s guide to CSS.
c. JavaScript (JS)
JavaScript is responsible for the behavior of an application. It can also add interactivity to a web page by:
- Manipulating elements directly
- Manipulating the HTML and CSS structures
JS is unique because it is one of the few programming languages that can run both on the client and on the server.
Right now, in this section, we’re focusing on the JS that can run in the client. This means that it runs the scripts on your computer after you have loaded the web pages.
JavaScript on the client side helps us create things with interaction/animation. For instance, like making a quiz. While CSS has a lot of features and capabilities, JS allows you to take your web pages to another level.
Here is a CodePen example of HTML, CSS and JS working together on the front end.
This code example is getting the current time on our computer and displaying it, with styling/animation effects.
Looking at the CodePen, try this:
- Remove the JS code from this pen.
-
- You still see a simple triangle, but the time is missing.

-
- Remove the CSS. (Note: here on CodePen they are using a preprocessor called Stylus, that gets compiled into CSS when it comes to your browser. Just think of it as normal CSS here.) What happens?
-
- The time is still appearing…but all the styles are gone!

-
- Remove the HTML. What happens?
-
- The screen is just black. Everything disappears.
- The reason why the screen is black is because the CSS defined the body to be black.

-
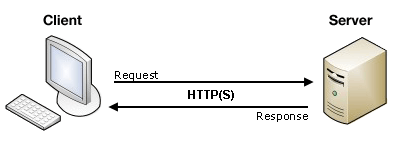
To sum up the client side and how it works: the image below illustrates how each of the three components work together on the front end.

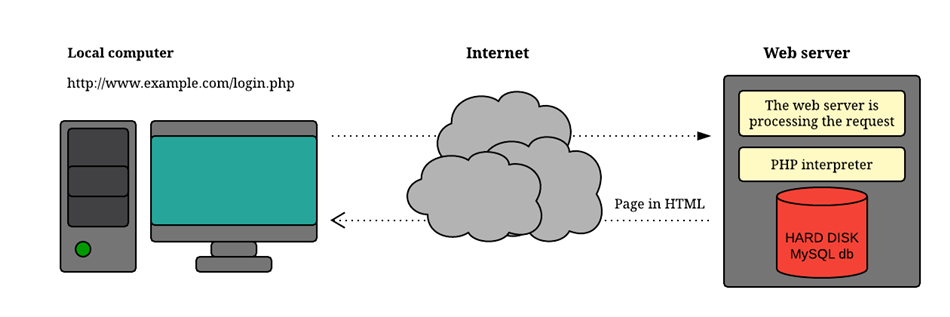
2. Looking at the Server Side
The server side is also known as the backend. The two terms can be used interchangeably.
The backend is where scripts are run and databases are stored. Without the backend, websites would not be functional.
The server then “serves” this information to the client, or your computer.

The illustration above shows how a web server works.
- When the client (your computer) visits a domain, it requests to access information in the web server.
- The request is being submitted to the PHP interpreter for processing (PHP is being used in this example, but it could be another language).
- Server responds by sending the content in HTML for viewing on your web browser.
Front end vs. Backend Developers
Those that work on the server side are often called backend developers. Those who deal with the client side, appropriately called front end developers.
The main difference is that backend developers are responsible for making websites/applications functional, whereas front end developers more concerned with appearance.
Terms associated with server side include:
a. Database
A database stores information for your web application. It is a structured system that efficiently accesses, organizes, retrieves, and manages collected information.
There are two main kinds of of databases: relational and non-relational (or NoSQL).
| Relational | Non-relational |
|---|---|
| Represents data as tables and rows | Represents data as collections |
| Ability to contain multiple operations | Single operation |
| Requires you to define your tables and columns before you can store anything | Drop in documents |
| Highly structured and rigidly-defined data formats | Flexible, optimized and varied record format |
- Relational: data organized into tables, using rows and columns. Using a foreign key, tables can be linked to other tables.
- Non-relational: data is organized in means other than tabular relations. Also referred to as NoSQL. These databases are often used in big data and real-time web applications. Instead of tables, NoSQL databases like MongoDB use arrays to store information.
Examples of popular databases are:
- MySQL: most common relational database, used with WordPress websites
- MongoDB Atlas: NoSQL database that is growing in popularity
- PostgreSQL: enterprise level, open source object-relational database system
b. Web Server
Web servers are computer systems that deliver content or services to end users over the internet.
According to Technopedia,
“A Web server is also known as an Internet server. It consists of a physical server, server operating system (OS) and software used to facilitate HTTP communication.”
Examples of web servers include:
- Apache
- nginx
- IIS (Microsoft)
- GWS (Google)
The most popular web servers are Apache and IIS, both making over 30% of the market share, according to netcraft.com.
c. Programming language
Programming languages are a coded and constructed language. They are used to communicate commands with machines like computers that only understand binary.
We use programming languages to tell computers what to do. It’s like a set of instructions. A special program called an interpreter converts these instructions so that the computer can understand.
PHP, Ruby, and Python are all popular programming languages for the web. Of course, there are programming languages for a variety of purposes.
Below are some programming languages that are often used on the server side, or backend.
- PHP is a server-side scripting language. It is used on the backend of the popular WordPress CMS. There are also PHP frameworks like Laravel which can be used for building web applications.
- Ruby is a popular programming language that is often used with the Rails framework to build out web applications. Using these two together is called Ruby on Rails, or RoR.
- Python is another common programming language. When it comes to building web applications, it is often used with the Django framework. Oftentimes beginners learn Ruby on Rails or Python and Django. Check out a comparison of the two here.
Want to master Python?
Then download my list of favorite Python learning resources.
- JavaScript on the server side is used with node.js. There are also different frameworks now available for building fullstack web applications, like Meteor.js.
- C# is a combination of C++ and Visual Basic; designed to work with Microsoft’s .Net framework.
| Client vs. Server Comparison | Client-side (front end) | Server-side (backend) |
|---|---|---|
| USES | Make interactive web pages | Process user input |
| Display pages | Helps stuff happen dynamically on the web page | |
| Interact with temporary storage, and local storage | Structure web applications | |
| Send requests to the server, and retrieve data from it. | Interact with permanent storage (SQL, scripting files) | |
| Provide a remote service for client-side applications, such as software registration, content delivery, or remote multi-player gaming. | ||
| LANGUAGES | JavaScript (primarily) | PHP |
| HTML* | Ruby | |
| CSS* | Python | |
| Any language running on a client device that interacts with a remote service is a client-side language. | Nearly any language (JavaScript, C++, C#, Java). These were not designed specifically for the task, but are now often used for application-level web services. |
*HTML and CSS aren’t really “programming languages”, per se. They are markup syntax by which the client renders the page for the user.
Helpful Workflow Tools
1. Content Management System (CMS)
A CMS is a computer software that is used to create, modify, upload, and manage content displayed on a website.
CMS’s have been designed to make a collaborative and user-friendly environment for non-technical users to add, edit, and manage a website. However, it is also a great choice for technical people because it makes adding and managing content easier.
What are the basic features and benefits of using a CMS on your website?
- Allows you to manage and organize your website pages and posts
- Text content management
- Upload and post images and videos
- Straightforward installation of templates and themes
- Offers plugins as website add-ons, which can give your site additional functionality and features
- Many CMS’s provide basic search engine optimization (SEO): used for helping your site rank on search engines like Google
- Some CMS’s have built-in web traffic analytics that track and report website/page/post traffic
These are just some of the features CMS’s may offer.
Many also have helpful ways of allowing you to update large quantities of information at once, for instance a bunch of blog posts.
Blogging 101
Want to start blogging? Then you MUST download my ultimate guide!
A few examples of the widely used CMS’s include:
- WordPress (WP): best pick for beginners who want to blog; most popular CMS in the world with more than 60 million websites built using WordPress
- Magento: most common e-commerce CMS
- Joomla: good for e-commerce websites but requires some understanding in coding
- Drupal: open source CMS and one of the most powerful
- Tumblr and Blogger: focused on blog style formats—good for uploading images, videos, text, etc.
The difference between WordPress.com and WordPress.org
Oftentimes beginners get confused over the difference between WordPress.com and WordPress.org.
Simply put, WordPress.com is hosted on WordPress’s servers. Unless you upgrade your account, your domain will have a .wordpresss.com at the end. On the other hand, WordPress.org is open-source and allows for more control. But you must have your own domain name and server to use it.
When I talk about WordPress, 99% of the time I am referring to WordPress.org.
2. Text Editors and IDEs
a. Text editors are software programs you can download on your computer, where you can edit your programming files.
Most text editors allow you to edit a range of different types of files—.html, .css, .js, and so on.
There are a many text editors. Here are a few popular ones:
- BBEdit: leading HTML and text editor for Mac users. It has a 30-day free trial, but then the price would be $49.99.
- TextMate: general-purpose text editor for Mac OS X users that you can download for free. However, the upgraded version TextMate 1.x costs from about $835 for 30 users to about $2,783 for unlimited users.
- Sublime Text: cross-platform text and source code editor plus plugins you can add. You can get a free trial but the license costs $70.
- Atom: free text editor developed by GitHub for OS X, Linux, and Windows users.
- Notepad ++: free text editor but donations are accepted :-)
I use Sublime Text 2 and have been since I first got started. However, all text editors basically do the same thing: it’s just a matter of preference.
You can learn more about text editors here.
b. Integrated Development Environments (IDE) are similar to text editors, but with more features.
According to Technopedia,
“Most common features, such as debugging, version control and data structure browsing, help a developer quickly execute actions without switching to other applications. Thus, it helps maximize productivity by providing similar user interfaces (UI) for related components and reduces the time taken to learn the language.”
IDEs can also have automation and compiling tools.
Many IDEs are language-specific: meaning the IDE will have full support to help you identify if there are syntax errors, missing brackets, and more.
IDEs can be pricier than Text Editors. Others are free. For instance, NetBeans.
There are also some IDEs just for mobile development, like Android Studio.
Examples of common IDEs include:
- PyCharm: Made by Jetbrains, Python specific. Can get a new personal license for $99.
- Visual Studio: Made by Microsoft. It costs $299 but the full price for Visual Studio 2013 Professional (i.e. non-upgrade) is $499.
- Rubymine: Ruby on Rails IDE. Also made by Jetbrains. Personal license is $99.
- PhpStorm: Also made by Jetbrains , also $99 for personal license.
- Webstorm: JavaScript IDE that is also made by Jetbrains. A personal license is only $49.
Learn more about IDEs and other helpful workflow tools here.
3. Command Line Interface (CLI)
The CLI is a user interface to a computer’s operating system which provides a textual input-output communication between a user and a computer.
It is an application that you can use to interact with the computer by typing in commands.
It can also be known as:
-
- Command-line user interface
- Command language interpreter
- Terminal on a Mac
- Command Prompt on Windows/MS-DOS
- The Shell (Unix and Linux notably)
The command line is very important to learn, or at least become familiar with. This is especially true if you want to do web development rather than design.
Why use the CLI? It gives you greater access to the internals of your computer: there is only so much you can do from your desktop.
For example, check out this video where a young girl “hacks” into her father’s computer from her own computer. She does this through the shell, and closes one of open his programs. This is something that could only be done through the command line.
Although a web designer would not necessarily need to use the command line, it definitely could come in handy. (And act as a resume-booster.) Here are some command line quick tips for designers.
How to locate your computer’s command line interface:
- To open the Command Prompt on a Windows/MS-DOS:
- Go to the Start Menu
- Type “cmd” in the Search programs and files box
- Press Enter
- To open CLI on a Mac:
- Open your Finder (available in the Dock)
- Select Applications
- Choose Utilities
- Double click the Terminal
Remember: the CLI cannot interpret any command you type. There are specific text commands (depending on your operating system) you must type in order for the computer to know what to do.
Also, you cannot use your mouse in the CLI. Meaning you cannot click around—it is keyboard-use only.
To make things easier, here is a cheat sheet for some commands that are regularly used in the Unix command line (AKA Mac users).
Sidenote: What is a Graphical User Interface (GUI)?
You will see the term “GUI” mentioned many time in intro courses or books.
Basically, most people use the GUI for most tasks on the computer. We can use our mouse, click, there are images, icons, etc. In GUI, the keyword is graphical.
The commands line differs from a GUI. It is not graphical. It is text commands only.
4. Git and Github
Git is a form of version or revision control system that runs in command line interface.
How does Git work?
- Tracking: it makes a permanent record who made which change.
- Merging: this is useful in a team environment; everyone can work independently on each file and merge files anytime while also saving copies of their older versions.
- Resolving a conflict: if the same files have been worked on, it gives an option to choose which portion to use.
- Reverting: since there are records of older versions of the work, you can revert back to previous versions. Keep in mind, though, that you can only revert entire files. You cannot cherry pick parts of previous versions to revert, you have to overwrite the entire file.
Important terms and functions of Git:
- Version Control: the purpose of Git. It keeps versions of files you’re working on. However, you must use commands in your CLI to “commit”. It does not automatically save versions for you.
- Repository: AKA “repo”, is the directory (whether a folder on your computer, storage space on Github or another online host) where you keep your files.
- Commit: it’s a checkpoint where you are taking a “snapshot” of the project. You can later go back, inspect the snapshot, and possibly restore it to the previous version.
- Branch: when multiple users work on a project, they branch out from the original version. This is ideal for building out new features. And when it’s done, allows them to merge that branch back with the master version.
Some common Git commands:
- git init [project-name]: initializes a git repository in your given directory
- git commit: commits changes to be made
- git push [alias] [branch]: attempts to make your new branches and data to a remote repository
- git pull: fetches a repository and tries to merge into the current branch
Github is similar to a social networking site…but for coders. You can follow others and their work. Moreover, you can “push” your own code, and “pull” or clone other’s repositories.
Why use Github?
Github allows you to show your projects online, or contribute to others. Or use others to build your own future projects. This is a staple of open source, which is defined as:
“Open source software is software that can be freely used, changed, and shared (in modified or unmodified form) by anyone.”
Moreover, you can work and collaborate with others, like friends or colleagues.
In addition to that, Github offers you the following:
- Store your files/projects
- Easy collaboration of your version-controlled projects
- A visual interface for navigating and managing your repos
- Other users can have access and build off your repos
Github is also popular amongst hiring managers and recruiters who may look at your Github to see your code. In this way, it is almost like LinkedIn or an online portfolio of your code samples.
Public versus Private Repositories
Github has two different kinds of plans: free and paid.
The only difference in the two is that the paid plan has private repositories.
Public repositories can be viewed by anyone, whereas private repositories can only be access by the owner and collaborators who have been given access.
What does this mean? If you are using a free plan, with a public repository, the whole world can see it. So do not put sensitive information up! Such as passwords, personal info, photos, etc. Basically, anything you do not want others seeing.
Also if you are working on something you don’t want people to see—like a new web app or feature that is not released yet—use a private repository.
Hosting Static Sites on Github
Github is a perfect tool for testing websites before launching. Or for other small projects.
However, you can only host static assets (HTML, CSS, Images and JS), and not a WordPress site, Ruby on Rails (RoR) application or similar on Github Pages.
Keep in mind it’s free to host static sites on Github. But you will be using their servers…meaning it could be slow. So, it’s not ideal for a business site.
Learn more about getting your site online by using Github Pages here.
Using Github with the GUI
Even though you should learn the command line, it is possible to use Github without it.
With Github, you can either access it via CLI or through a GUI software program you can install.
- Github for Mac
- Github for Windows (except for Windows XP)
This is a useful tool for beginners, or others who do not like to use the CLI. Even better, this GUI software is free to download. I do not use them, but many people do.
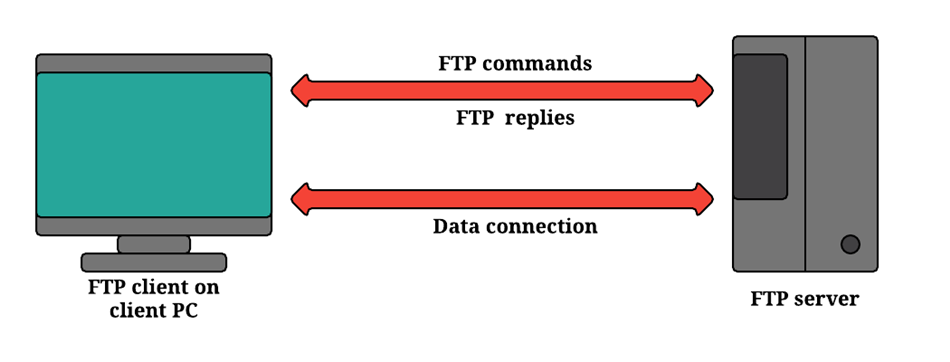
5. File Transfer Protocol (FTP)
FTPs are a way to get your website files online by allowing you to transmit files onto internet between computers and your web server.
FTP accounts allow you to access your website’s files through a protocol called FTP.

There are various FTP options to choose from:
- Cyberduck: I use Cyberduck as my FTP, which is free and available on Mac and Windows (as of version 4.0).
- FileZilla: a popular option which is also free and available on both Windows and Mac machines.
- CoreFTP: A free FTP for Windows machines.
Some premium text editors that have FTPs built right in, such as BBEdit, Aptana, and PSPad
There are other ways to get your site online, of course.
But especially for beginners, FTPs are easy because they are GUI’s. Meaning it is easy to drag and drop files to make updates on your website.
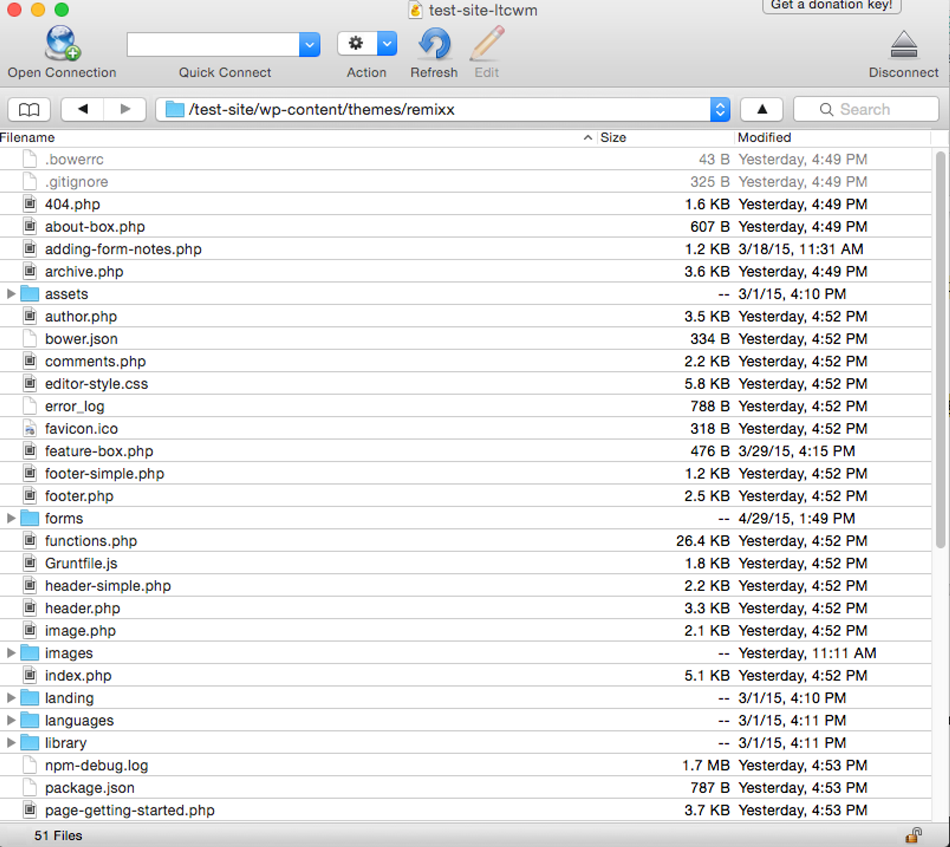
Below is an example of a WordPress theme folder on the CyberDuck FTP.

With CyberDuck, FileZilla or any comparable FTP there is no need to use the command line.
Configuring your FTP with the appropriate credentials can be done through your host. You can add users to access your site via FTP, giving a unique password.
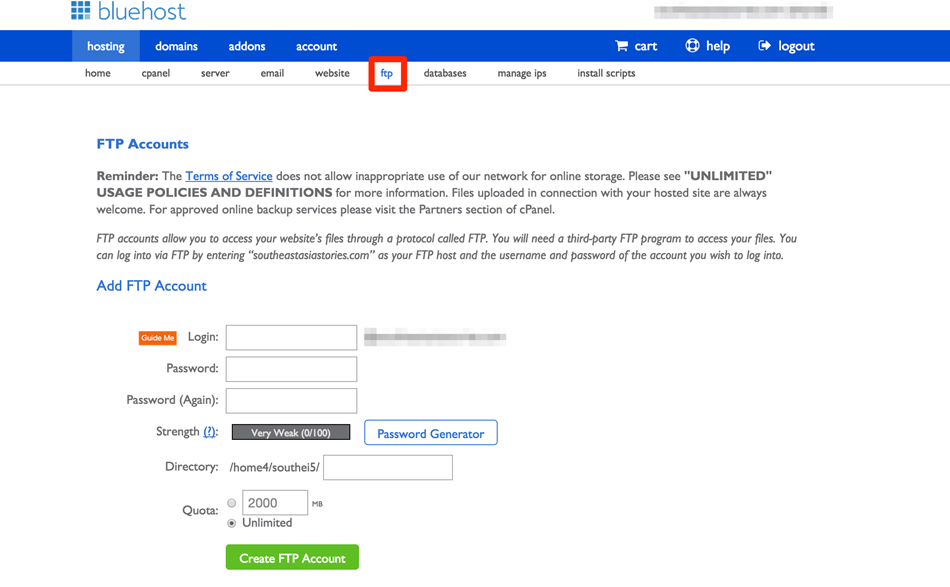
For instance, on my host Bluehost, they have a whole area dedicated to FTPs.
Here you can create new credentials, for new users. And for different sites on your account (so, if you have more than one website on your hosting provider, like I do).

Again, there are multiple ways to get your websites or web applications online. FTPs are great for basic websites or WordPress sites. When it comes to more advanced applications—people typically don’t use FTPs.
However, for beginners, FTPs are a great way to get your site online.
Where to Start Learning
Below are a few online learning platforms and related that I recommend for beginners. For a more in-depth look at where to learn, go here.
Conclusion: Stop Waiting, Start Learning
When it comes to learning something new, it’s best to take action. You can read about “what” to learn all you want. But learning happens when you get your hands hands dirty.
To do a quick recap, above we talked about:
- How the internet works
- The difference between the client side and server side
- Helpful workflow tools that will make your learning experience better
- And places to start learning
What are you waiting for? It’s time to take action and start teaching yourself how to code.
Trust me—acquiring these highly valuable digital skills will change your life. (Just like it has for me.) But it won’t be always be easy. And sometimes it gets really, really frustrating.
However, if I can do it, you can, too.
Lastly:
I know how tough it can be to learn alone. But you don’t have to :)
Start coding now
Stop waiting and start learning! Get my 10 tips on teaching yourself how to code.