How do you choose the right platform for building your application?
How about all of them? In this sponsored guest post, Geoff Perlman from Xojo makes his case for web, desktop, and mobile apps, as well as how you can develop an app that works across all platforms — AKA cross-platform development.
Here’s Geoff!
Start coding now
Stop waiting and start learning! Get my 10 tips on teaching yourself how to code.
If you’re relatively new to the world of development, you may have started learning to code without really thinking about what types of apps you might want to create. That’s understandable. There’s so much to do when you’re learning to code that questions like this can easily slip under the radar.
Having said that, before you can start building an app, you have to decide what kind you want to build. Is it going to be a desktop app? A web app? A mobile app, which are very popular and powerful as well these days? Or will you learn to work with a cross-platform tool where your apps can be easily adapted to work on any kind of device?
For each type of application development, you’ll need to learn a lot about how to interact with the target platform. Here, I’ll discuss each type of app development, its advantages and disadvantages, and the knowledge you’ll need before you start to build.
The four types of applications you can build:
Desktop Applications
Desktop apps can be a good choice for several reasons (as long as your target audience uses desktops and laptops, like if you’re building an app to be used in office settings).
They typically provide the richest user experience and are a good choice when the app needs to be very responsive. Drawing programs and many games need to react immediately to the user’s actions. Imagine starting to draw a curve or shoot an alien when suddenly there’s a half-second delay. That may not seem very long, but in the middle of an action, it can ruin the experience for your user.

The downside to a desktop app is that the user must download and install the app before they can use it (as opposed to a web app, which they can use in-browser). This makes desktop apps a less ideal choice for programs that people want to use immediately. In some cases, the user won’t even be able to download and install your app. Big companies, for example, often lock down computers so users can’t change much. This is a situation, then, where you’ll have to know your audience.
How to Create a Desktop App
So you’ve decided to create a desktop app. Great. Now the question becomes which platform OS do you plan to support? Will the app be for Windows, Mac, or perhaps even Linux?
Each of these operating systems has its own set of commands for accessing services such as opening, creating and saving files, printing, sending and receiving data over a network or the Internet, drawing graphics, and more. These commands are called Application Programming Interfaces or APIs for short. Each platform has thousands of these. Though you won’t have to learn them all, they are all different on each platform, which can create a significant learning curve if you’re going to support more than one platform.
Because each platform vendor provides their own development tools, creating the user interface of your app will require a different tool for each platform.
On Windows, it’s Microsoft Visual Studio. On MacOS, it’s Xcode. For Linux, Eclipse is probably the most popular, though there are many others.
While it can be quite valuable to support multiple platforms, as you can imagine, it can also be quite time-consuming for you as the developer to support just one platform, let alone several. The good news is that cross-platform development dramatically reduces the time needed to do so. More on that in a bit.
Web Applications
Web apps allow you to avoid the pitfalls of desktop apps, as they allow users to access and use them instantly rather than going through the download and installation process first. Web apps also have the advantage of being easy for you, the developer, to update. Install a new version of your app on the web server and bingo, it’s available instantly to every user.

The downside to creating web applications is that making them super-responsive can be difficult to impossible, especially if the app will rely on data from the server. Because you don’t control the Internet, performance can vary from hour to hour or day to day depending on the status of the Internet.
Security is also a concern because the app lives solely on the server. If the security of the server is compromised, it affects every user. Securing a web server is, by itself, a significant undertaking requiring its own domain of knowledge and expertise.
How to Create a Web App
Web applications have many benefits, but they are not a walk in the park to develop. A web app is really two apps. One app runs in the user’s browser while the other runs on a server. You write code for both so they communicate and act as a single app to the user. Two apps running on different computers means there are typically five technologies you need to master. They are HTML, JavaScript, and CSS for the client (browser) side, and AJAX and PHP for the server side.
I’ve only met a few people that know all of these technologies. Even at consulting shops that build web apps for a living, it’s rare to find someone who knows them all. Generally, there are people that know the client side and others that know the server side. While each team works on their own side, they must work together when it comes to how the apps communicate. Needless to say, building a web app using the traditional tools can be a significant undertaking.
Mobile Applications
If the user needs to be able to use your app anywhere and at any time, a mobile app is probably the best option. Mobile apps are great because they run locally on the user’s device, so they can be fast and responsive. Also, while the user still has to download and install them, both the Android and iOS app stores make doing this a breeze.
Mobile applications are also easy to update for both you as a developer and your users. Upload a new version to the app store and your users are soon notified it’s available. A single tap installs the update for them. (That said, there’s a fair amount of setup required on your part to make it that easy for the user.)

The downside of mobile apps is that there’s not a lot of screen space on the typical smartphone. Even the bigger phones (often referred to as phablets) don’t have screens comparable in size to a laptop, and most people don’t want to carry a tablet around with them either. This makes it challenging to create a user interface that is as rich as one you’d create for the desktop. Choosing to build a mobile app mostly boils down to how rich the user interface of your app needs to be and of course how accessible the app itself needs to be.
Apps that provide the status of something (such as a dashboard of business metrics) are great as mobile apps. You usually don’t need a lot of screen space and they typically don’t need to be very interactive. However, an app designed to allow the user to analyze the details that make up those metrics might be quite challenging on a smartphone screen.
Don’t miss out: the best online courses about mobile app development.
How to Create a Mobile App
Because desktop and web apps are typically used on a regular computer screen where there’s lots of space available, the user interface you create for those two can often be similar. That’s not the case with mobile apps that have to work on a screen that is one-fifth the size of even a laptop screen. This means that mobile apps generally have multiple full-screen layouts the user flips through as they use the app.
Like the desktop and web, mobile devices have unique operating systems that have their own tools, APIs and languages. For example, Google provides Android Studio as a development tool, the Android OS has a full set of APIs, and you write your code in Java. For iOS, Apple provides XCode, uses CocoaTouch as its API set, and has Swift (or Objective-C) as a programming language.
This means that when writing a mobile app, you face the same issue you’d face when writing a desktop app: each platform is completely different, requiring you to master a distinct set of tools, APIs and languages for each. That’s a lot of work. It won’t surprise you that few people know both Android and iOS development very well. Personally, I’ve never liked the idea of having to learn different languages and tools to build different kinds of apps. That’s just never made sense to me.
The Cross-Platform App Solution
If you’re more confused now than when you started, don’t worry: there’s a way to have the best of all worlds.
Cross-platform development is the ideal solution for people who want to build apps, but don’t want to be bogged down by all the details and differences between varying platforms or have to master many different technologies and tools.
Cross-platform development tools are fairly new to the scene, but they’re already incredibly powerful.
When using cross-platform development software, you have a single tool to learn, a single set of APIs, and a single programming language. You are essentially abstracted from the details of each platform, allowing you to quickly learn what you need to develop your app and focus on what makes it unique. These types of tools also tend to be faster for developing, even if you’re only making an application for a single platform.
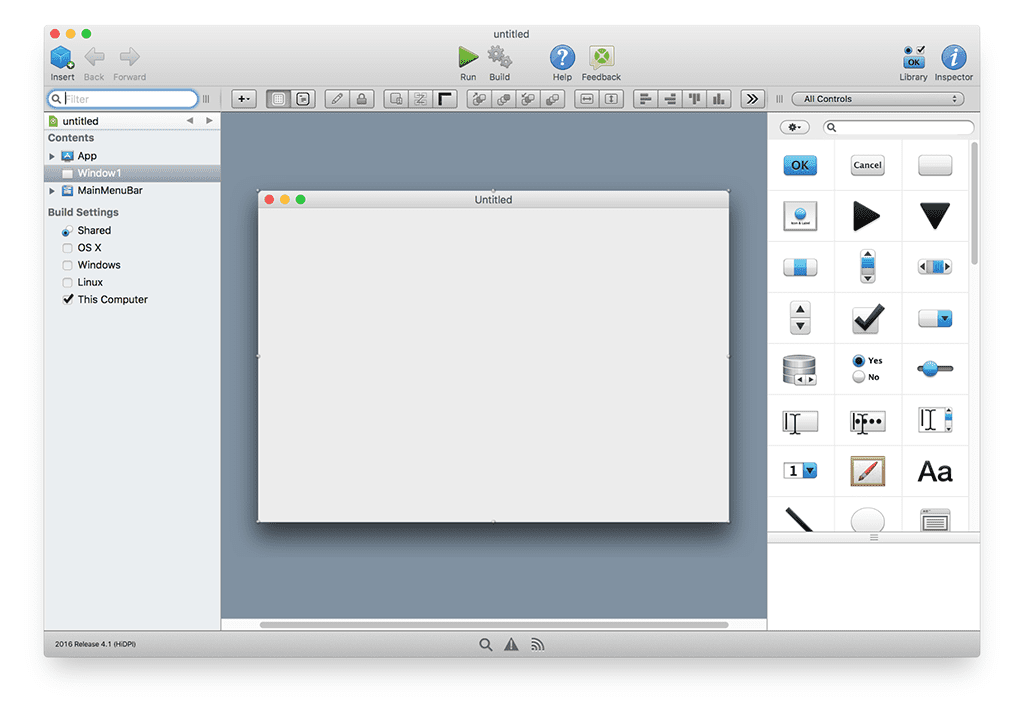
Xojo is one such tool. With it, you can create desktop apps (for Linux, MacOS and Windows), web apps, mobile apps (for iOS) and even apps for single-board computers (the most well-known of which is called Raspberry Pi). Xojo is an Integrated Development Environment (or IDE for short), cross-platform framework (API set) and language all in one.
With Xojo, you can build just about any kind of app you may need. This saves you a huge amount of time because not only can you avoid all the details about each platform, but the code you write will work on any of them! For example, when creating a desktop app, you don’t have to do anything to create versions of your app that will run on Linux, MacOS, and Windows. Any applications you build are automatically cross-platform and thus will work on all three systems.

Creating apps with a cross-platform tool like Xojo is a good idea even if you don’t think you’ll ever need to support more than one platform. We rarely can accurately predict what our needs will be in the future, so using Xojo is an insurance policy of sorts against changing future requirements. Today, you need a Windows desktop app, but a year from now, someone may need you to build a Mac, web or iOS version of your app. This would be a huge undertaking if you had to use the traditional, platform-specific tools. It would be like starting over again. With Xojo, 95% of what you’ve learned as well as the code you’ve written will likely transfer to any other platform you need to support, saving you a massive amount of time and effort.
There are other cross-platform development tools, but what makes Xojo unique is that it supports so many platforms, creates apps that use native controls, compiles and optimizes code to native machine language, and is itself written almost entirely in Xojo! I founded Xojo, Inc. to bring Xojo to the world because it was the universal development tool and language I always wanted.
Conclusion: Build Applications Across Platforms With Xojo
When you first learn to code, at some point you’ll discover that each platform is itself an entirely separate domain requiring specialized knowledge. Fortunately, cross-platform development tools such as Xojo provide a single solution for building just about any kind of app you may need.
To get started with Xojo, download it here. It’s free for learning; you only need to purchase a license once you decide to distribute your app to others.
As a Learn to Code With Me reader, you can get 20% off new licenses. As an extra bonus, you’ll get a free Introduction to Programming with Xojo guide to learn about the fundamental principles of programming.
About the Author
Geoff Perlman is the founder and CEO of Xojo, a cross-platform development tool that supports Linux, OS X, Windows, the web, Raspberry Pi and iOS. He started his adventure into software development when he was 10 years old. Since then, he’s worked for companies as large as AT&T and as small as a one-man shop, with a focus on finding the simplest solutions for complex problems.

