In today’s world businesses that offer one-on-one assistance are growing. We want services that are fast, efficient and still have a personal touch. This trend can be seen in a range of industries and, naturally, it has spread to the programming space with platforms like Codementor.
What is Codementor?
Codementor is an online service that offers one-on-one help with expert programmers. Topics you can receive help with range from HTML to C# to SQL.
Instead of having a set price, Codementor acts as an open marketplace where the mentors can set their own rates in 15 minute increments. Meaning you can find help as cheap or as expensive as you’d like.
There are mentors who charge as little as $1 for 15 minutes. On the other hand, there are some who charge $50 for 15 minutes. (By the way – click here to get $10 in Codementor credit to use towards a session!!)
Who are These Mentors?
You may be wondering, “How do I know that the mentor I will be working with is legit?”
Good question!
Luckily, there are a few measures put in place by Codementor to ensure the mentors are who they claim to be.
According to Weiting Liu, the Codementor founder, “Mentors have to apply and be approved by us to be listed on our site.”
The process involves filling out an application where prospective mentors must submit links to their Github, LinkedIn and Stack Overflow accounts.
Then, the Codementor team decides whether or not to pass the invitation their way.
Furthermore, take solace in knowing that nonperforming mentors can get their account revoked. Again, Weiting says,
“… Unfortunately it has happened a few times before. In a lot of cases, it’s less to do with technical skills but more about communication skills and the quality of their network connection.”
Selecting Who To Work With
Aside from Codementor vetting the mentors, there are a few metrics and features you can use to determine if the mentor will be a good fit for your project/problem.
- Ratings: On a scale from 1 to 5 stars and given by previous people the mentors have assisted
- Reviews: Like reviewing a restaurant, people can leave reviews after working with the mentor
- Number of Previous Sessions: Shows how many past sessions they have done on Codementor
- Social Proof: Mentors can link to their LinkedIn, Twitter, and/or Github account(s) as well as any personal websites (demonstrates that person has experience)
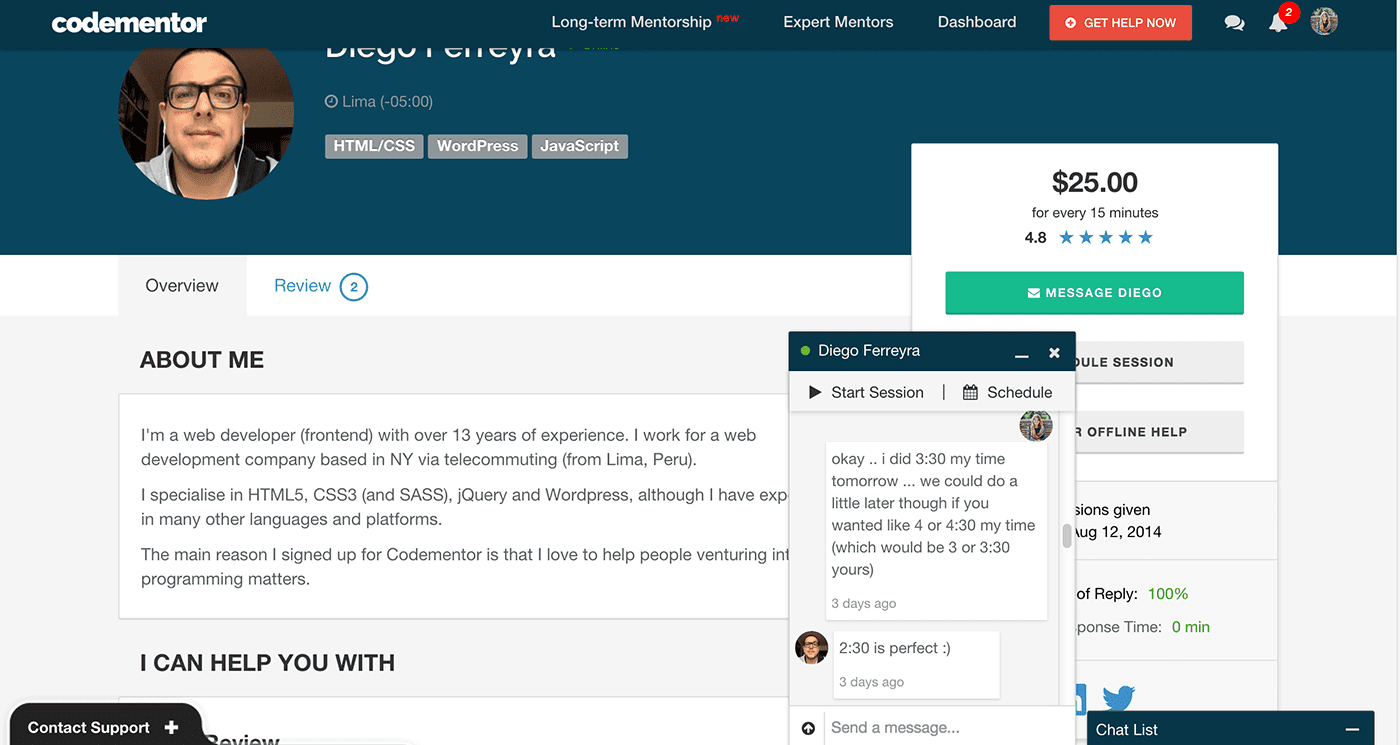
- Chat: You can talk with the expert before the actual session. Meaning you can share what you’re having trouble with and they’ll let you know if they can help you or not. The chat box sort of resembles Facebook chat – it even shows if the mentor is online or not with a little green light signal (as seen below in the image)
To give an idea of what a mentor page looks like, I attached a photo below of the mentor I worked with, Diego. (Notice the chat box in action in the lower right-hand corner.)

(To see Diego’s profile more in-depth, here’s a link to his profile page.)
The Codementor Dashboard/Interface
Before diving into the actual one-on-one session, I want to take a minute to talk about Codementor’s interface and technology.
Overall, there’s a lot going on. Here’s a few things you can do on the site:
- Find a mentor to help based on your given topic (plus, can search multiple topics, like how I looked for “WordPress” (WP) and “Sass“)
- Schedule a future appointment to “meet” with the mentor – so it doesn’t have to be an “instant” session
- Can do a test session – basically, a chance to feel out what the one-on-one experience will be like as far as the interface goes
- There’s an entire resource section with information and tutorials on Rails, PHP, design, and so forth
- More recently, a long-term mentorship program has been added where one can work with a mentor regularly for a pre-negotiated monthly rate
The One-on-One Experience
Pre-Session
Instead of working with Diego instantly, I scheduled an appointment with him for the following day.
Before we “met”, I sent him information on my WordPress setup. Because I had it running locally, and the Github repository was private, I sent him a zipped file of my theme.
While Codementor offers file sharing capabilities, my zip file was too large. Instead, I uploaded it to Dropbox and shared it with Diego that way.
Basically, Diego had the chance to look at my files before we even started – which was great because this meant less time setting up once the session started. Also, based off our conversation pre-session, I knew Diego would be able to help. There was very little mystery going in.
Side Note: Why I Chose to Work with Diego
I’ve been building a new site for a nonprofit on WordPress with Bootstrap, and also using Sass. This is my first time using Sass. Also, my first time creating custom post types in WordPress. Diego was one of the few people with lots of WordPress experience as well as Sass knowledge. And, perhaps most importantly, he had a 4.8 out of 5 star rating.
During the Session
During the session you and the mentor are interacting in a dashboard somewhat comparable to Google Hangout, except with a built-in code editor.
For video, audio and screen sharing, you need to install a little meeting application called Zoom. This video component is in another window, separate from the code editor plus chat message box. (However, one could also talk to their mentor through Skype or Google Hangout if they wanted.)
Diego was a great person to work with. He was very energetic and passionate about his work. A few times Diego showed me example code from his own projects – which was helpful, because it demonstrated a real world scenario of what he was talking about.
Overall, we ended up talking for a little less than an hour. And we did solve my main problem – which was setting up a custom post type for all the staff members at the nonprofit.
I already had some of the ground work complete (like getting the code setup in the functions.php file), so Diego mostly showed me how to pull each staff member’s profile plus photo onto a single page.
Post Codementor Session
After the session was over, Codementor immediately gives you an opportunity to rate the mentor, leave private feedback only Codementor can see, share a public review, and add a tip.
Codementor also emails you an invoice – which is great to keep for your own records (like I do with all my online receipts.)
Moreover, Diego sent me a message afterwards. He said that if I had any additional questions or noticed something was not working to let him know. I thought this was very kind as well as a good customer service practice on his end. (I don’t care what the company is or who you are – following up with a person who buys your product or service is always a smart move!)
Final Thoughts on Codementor
In the end, when using a service like Codementor, the mentor makes all the difference.
A platform’s bells and whistles only take you so far. It doesn’t matter how advanced the interface is if the person helping you sucks.
It’s important to work with a person who can explain concepts in a clear way so that you understand, offer real-life examples and walks you through your problem.
Fortunately, with Diego I had that experience.
Ultimately, Codementor made it easy for me to know in advance that Diego would be a good fit by providing reviews, ratings and most importantly allowing Diego and I to chat beforehand.
(FYI – Click this link to receive $10 in Codementor credit to put towards a session!)

